Answer the question
In order to leave comments, you need to log in
Why does a simple isolated animation cause a long "update layer tree"?
I've been scratching my head for quite some time now about how I can embed SVG animation into my rather heavy interface. Before that, it was possible to get by with css animation that did not call layout on every frame. For clarity, I made an example of the most trivial animation ( https://jsfiddle.net/LordGuard/xswtevmx/1/), which works extremely fast on a blank (or almost blank) page. But when it comes to a more or less serious interface, for reasons that are not very clear to me, it starts calling the update layer tree for 3+ ms (at best, sometimes all 20 ms). What does no contain: strict, no rendering on a separate gpu layer, etc. help. The explicit dependence of the length of the update layer tree (and the layout, it seems) on the workload of the rest of the interface is obvious, no matter how hard I try to separate this animation from everything else.
To check my words, you can copy the code from my example and paste it, for example, into twitter's code after all the rest of its interface code. Moreover, an absolutely similar situation is observed when using css animation (and not svg) that calls layout (left, width ...). As simple as the animation is, if it calls layout no matter how you've isolated it, it's followed by a heavy update layer tree.
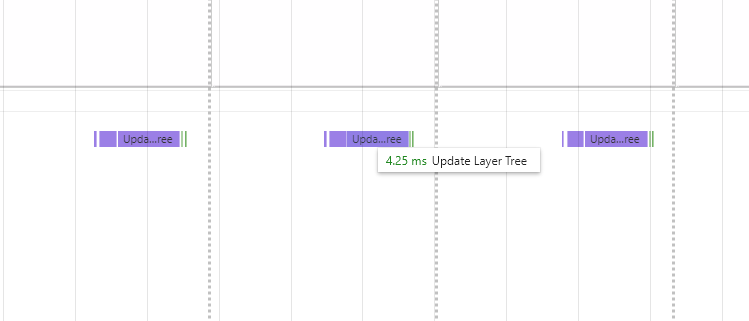
Here is an example using my twitter.com animation: 
What can be done about it? Is it really impossible to optimize?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question