Answer the question
In order to leave comments, you need to log in
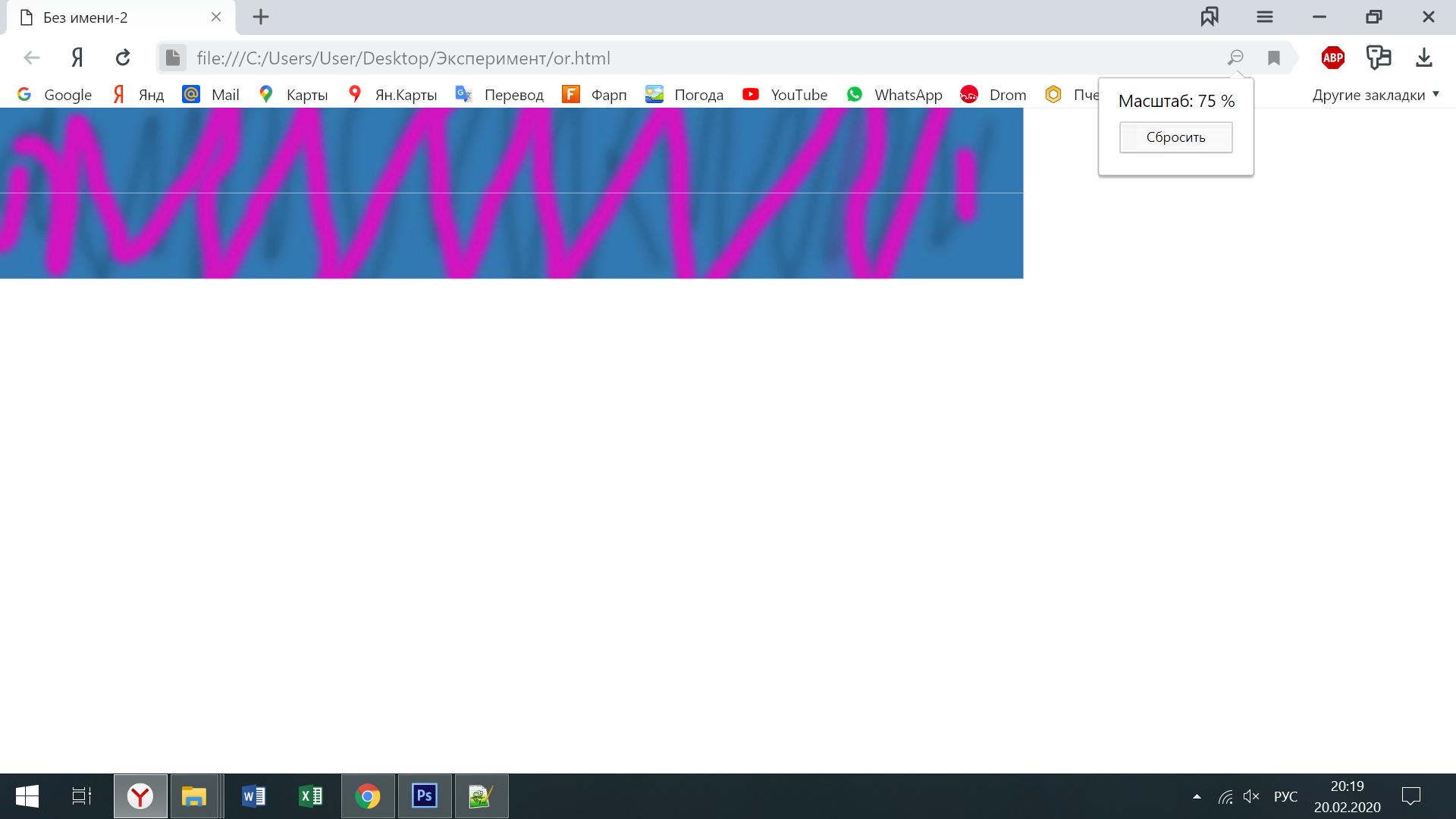
Why does a pixel gap appear between table cells when scaling the page?
Good afternoon! There is an elementary table consisting of two rows of 3 cells each. I fill in the background of the cell of the picture and indicate the size of the cells.
When scaling the page, pixel distances appear, as if the cell is larger than the picture. I can't find any information about this. Please tell me what am I doing wrong?
<html>
<head>
<title>Промежуток</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
.i1{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_01.png);}
.i2{
background-repeat: no-repeat;
width:600px;
height:100px;
background-image:url(images/or_02.png);}
.i3{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_03.png);}
.i4{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_04.png);}
.i5{
background-repeat: no-repeat;
width:600px;
height:100px;
background-image:url(images/or_05.png);}
.i6{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_06.png);}
</style>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (Без имени-2) -->
<table id="________01" width="1200" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="i1">
</td>
<td class="i2">
</td>
<td class="i3">
</td>
</tr>
<tr>
<td class="i4">
</td>
<td class="i5">
</td>
<td class="i6">
</td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question