Answer the question
In order to leave comments, you need to log in
Why does a font connected via Google Font render differently in Firefox than in Chrome?
I understand that Firefox has its own quirks regarding font rendering, but I would still like to make them less flashy.
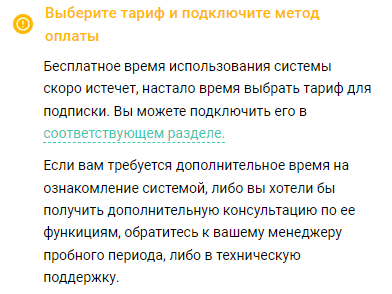
Chrome:

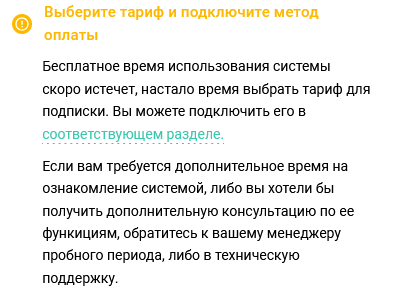
Firefox:

This is the most common Roboto. Scaling was not applied. I experimented with css properties, without success.
The font is connected via CDN:
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">html, body {
font-family: 'Roboto', sans-serif
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question