Answer the question
In order to leave comments, you need to log in
Why does a CSS import error occur in a standard Next.js application?
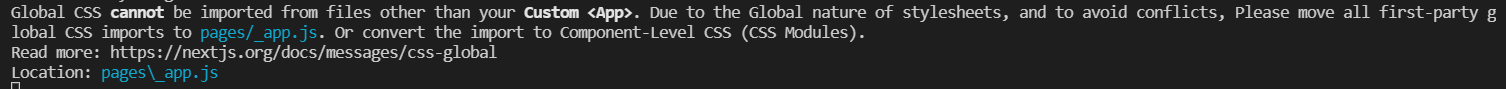
The initial Next.js app (which is automatically created when npx create-next-app) gets a CSS import error:

Funny thing is, the app asks to move global style imports from "pages\_app.js" to "pages/_app.js". I believe it's a backslash in the file path, but I have no idea how to fix it.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question