Answer the question
In order to leave comments, you need to log in
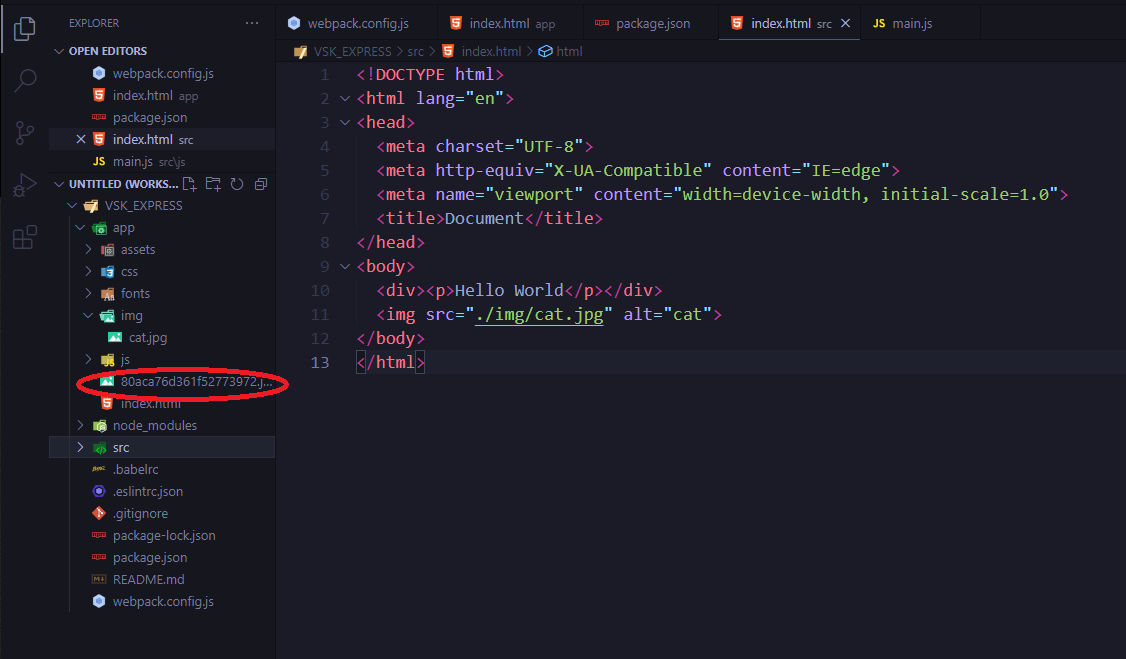
Why does a broken image appear after webpack build?
In the picture, the html file is before assembly, after processing the html-loader, a broken image appears and the final html file refers to its

webpack code
/* eslint-disable no-undef */
const path = require('path');
const HTMLWebpackPlugin = require('html-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CopyWebpackPlugin = require('copy-webpack-plugin');
const TerserPlugin = require("terser-webpack-plugin");
const isDev = process.env.NODE_ENV === 'development';
const isProd = !isDev;
const filename = (ext) => isDev ? `[name].${ext}` : `[name].[contenthash].${ext}`;
const optimization = () => {
const configObj = {
splitChunks: {
chunks: 'all'
}
}
if (isProd) {
configObj.minimize = true;
configObj.minimizer = [
new TerserPlugin(),
new CssMinimizerPlugin(),
]
}
return configObj;
}
const plugins = () => {
const basePlugins = [
new HTMLWebpackPlugin({
template: path.resolve(__dirname, 'src/index.html'),
filename: 'index.html',
minify: {
collapseWhitespace: isProd
},
}),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: `./css/${filename('css')}`
}),
new CopyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, 'src/assets'),
to: path.resolve(__dirname, 'app/assets')
}]
}),
]
if (isProd) {
basePlugins.push(
// <-- Image minimaizer here -->
)
}
return basePlugins
}
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: './js/main.js',
output: {
path: path.resolve(__dirname, 'app'),
filename: `./js/${filename('js')}`,
},
devServer: {
contentBase: path.resolve(__dirname, 'app'),
compress: true,
port: 9000,
open: true,
hot: true,
historyApiFallback: true,
},
plugins: plugins(),
devtool: isProd ? false : 'source-map',
optimization: optimization(),
module: {
rules: [
{
test: /\.html$/,
loader: 'html-loader',
},
{
test: /\.s[ac]ss$/i,
use: [MiniCssExtractPlugin.loader, "css-loader", 'sass-loader'],
},
{
test: /\.js/,
exclude: /node_modules/,
use: ['babel-loader'],
},
{
test: /\.(?:|gif|png|jpg|svg)$/,
use: [{
loader: 'file-loader',
options: {
name: `./img/${filename('[ext]')}`
}
}],
},
{
test: /\.(?:|woff|eot|woff2|ttf|otf|fnt|fon)$/,
use: [{
loader: 'file-loader',
options: {
name: `./fonts/${filename('[ext]')}`
}
}],
},
],
},
};Answer the question
In order to leave comments, you need to log in
found a solution and abandoned file-loader
was:
{
test: /\.(?:|gif|png|jpg|svg)$/,
use: [{
loader: 'file-loader',
options: {
name: `./img/${filename('[ext]')}`
}
}],
},{
test: /\.(?:|gif|png|jpg|svg)$/,
type: 'asset/resource',
generator: {
filename: () => {
return isDev ? 'img/[name][ext]' : 'img/[name].[contenthash][ext]';
}
}
},The fact that the file refers to the processed image is the way it should be, that's the point of loaders. But the fact that she is beating - can be for various reasons. Usually this happens when the left one is accidentally built into the loader chain. Purely looking at the config, it’s hard to say something, for good, you need a full-fledged example project to poke.
Offhand, perhaps , it catches the eye, since it is not at the end, which means it can cling to something superfluous, but in theory then it should swear ... test: /\.js/$babel
const isDev = process.env.NODE_ENV === 'development';
const isProd = !isDev;
const filename = (ext) => isDev ? `[name].${ext}` : `[name].[contenthash].${ext}`;const filename = (ext) => isDev ? `[name].${ext}` : `[name].${ext}`;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question