Answer the question
In order to leave comments, you need to log in
Why do web pushes look and behave differently in Firefox and Chrome under OS X?
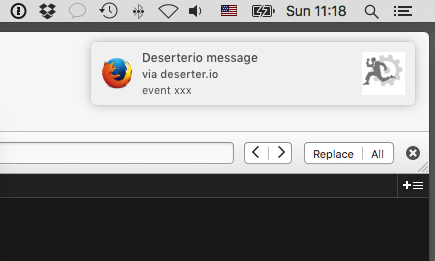
Notification through Firefox appears in a window with rounded corners, 
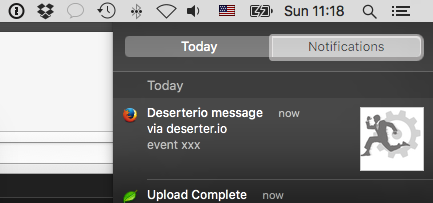
disappears after a few seconds and remains in the tray for notifications: 
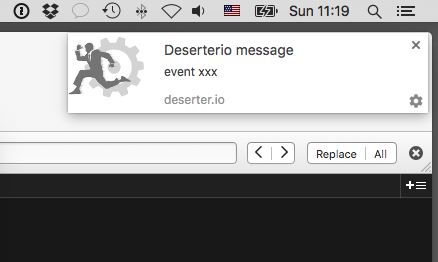
A notification through Chrome appears in some kind of custom window, with sharp corners and X to close, does not disappear by itself and does not leave traces in Notifications tray: 
Why is that? Don't browsers use a single operating system API to display notifications?
Is it possible for Chrome to use the same "native" mechanism as Firefox (and, probably, Safari - has not connected yet).
Method in service worker to display notifications in all cases:
// ...
self.addEventListener('push', function(event) {
console.log('Push message received', event);
var title = 'Deserterio message';
event.waitUntil(
self.registration.showNotification( title, {
body: 'event xxx',
icon: 'i/150x150.png',
tag: 'my-tag'
})
);
});Answer the question
In order to leave comments, you need to log in
Yes, they use different methods for displaying notifications. In general, chrome has experimental support for native notifications, but the problem is that notifications in chrome are more advanced .
Google calls it Rich Notifications, such notifications can have several buttons, a large picture under the notification, etc. - native OSX notifications don't do that.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question