Answer the question
In order to leave comments, you need to log in
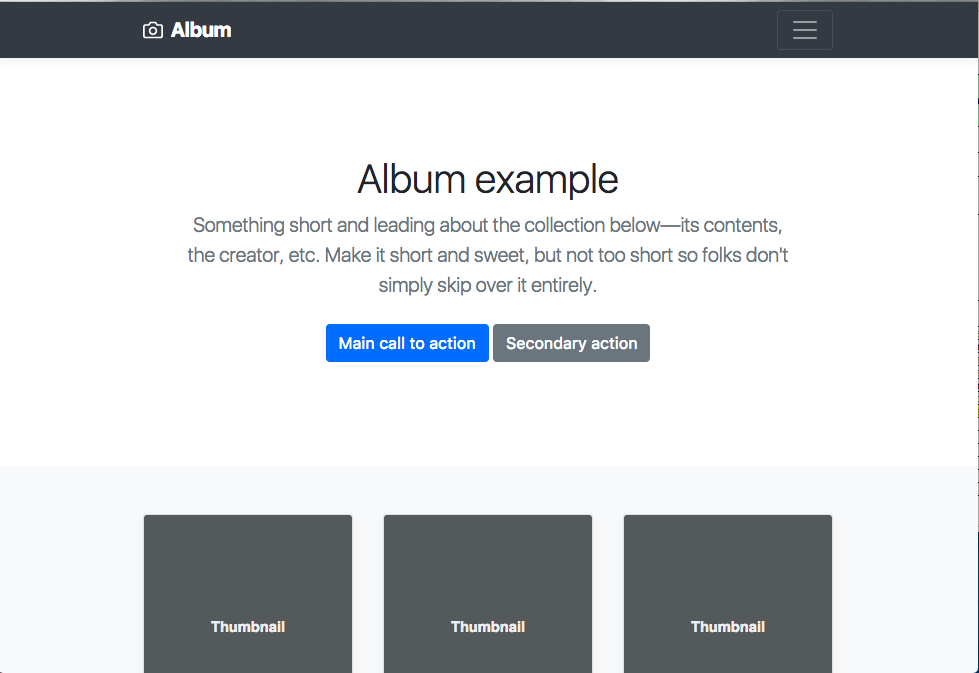
Why do they make indents on the sides with a small screen?
DD.
Bootstrap example getbootstrap.com/docs/4.0/examples/album
This is when the screen is < 1024, why not make the width 100% when the screen is small? I understand that they have everything on a percentage, but I don’t understand why such indents on small screens?
Are there any pitfalls if I make 100% width when the screen is less than 1024px or 1000px?
Thank you
Answer the question
In order to leave comments, you need to log in
So that you can scroll from left to right without fear of clicking on a hyperlink.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question