Answer the question
In order to leave comments, you need to log in
Why do the correct paths to stylus files break (gulp-sourcemaps + browsersync)?
There is a common style.style file. It has a number of imports from other .styl files. I remove any top imports and all paths of bottom imports break after browsersync reloads the page. If after that you manually update the page, then the paths are already normal.
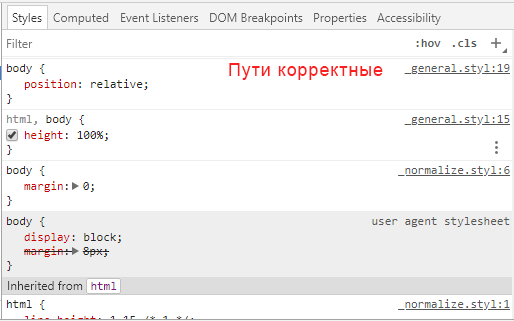
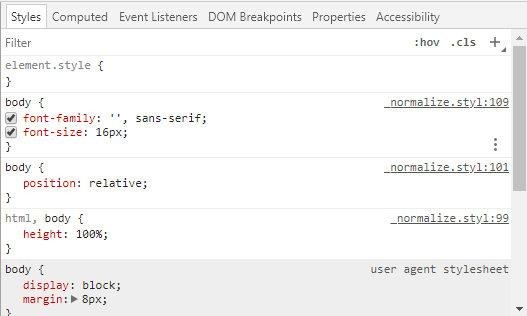
Example: 
Remove import normalize.styl (@import "assets/_normalize"). The import of this file is no longer there, but the paths point to it. 
My gupfile:
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
uglify = require('gulp-uglifyjs'),
cssnano = require('gulp-cssnano'),
gulpIf = require('gulp-if'),
useref = require('gulp-useref'),
plumber = require('gulp-plumber'),
flatten = require('gulp-flatten'),
autoprefixer = require('gulp-autoprefixer'),
ftp = require('vinyl-ftp'),
imagemin = require('gulp-imagemin'),
cache = require('gulp-cache'),
pngquant = require('imagemin-pngquant'),
spritesmith = require('gulp.spritesmith'),
stylus = require('gulp-stylus'),
sourcemaps = require('gulp-sourcemaps'),
pug = require('gulp-pug');
gulp.task('pug', function(){
return gulp.src(['app/pug/**/*.pug','!app/pug/**/_*.pug'])
.pipe(pug({
pretty: true
}))
.pipe(gulp.dest('app'))
});
// stylus
gulp.task('stylus', function(){
return gulp.src(['app/stylus/**/*.styl', '!app/stylus/**/_*.styl'], {'base': 'app'})
.pipe(sourcemaps.init())
.pipe(stylus())
.pipe(sourcemaps.write('.'))
.pipe(flatten())
.pipe(gulp.dest('app/css'))
// .pipe(browserSync.stream())
});
// sync
gulp.task('browser-sync', function(){
browserSync.init({
server: {
baseDir: 'app'
},
injectChanges: true,
logLevel: 'debug'
});
});
// watch
gulp.task('watch', function(){
gulp.watch('app/pug/**/*.pug', gulp.series('pug'));
gulp.watch(['app/stylus/**/*.styl','app/stylus/**/_*.styl'], gulp.series('stylus'));
gulp.watch("app/css/style.css").on('change', browserSync.reload);
gulp.watch("app/*.html").on('change', browserSync.reload);
gulp.watch('app/js/**/*.js').on('change', browserSync.reload);
});
gulp.task('default', gulp.series(
gulp.parallel('pug', 'stylus'),
gulp.parallel('watch','browser-sync')
));Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question