Answer the question
In order to leave comments, you need to log in
Why do interceptors in Angular respond to every request?
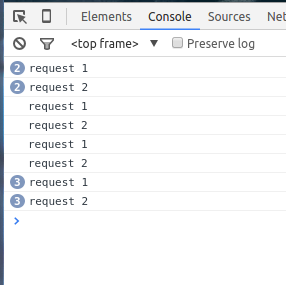
I have 2 modules and each module has services for working with $http. I write 2 interceptors in the config of these 2 modules, respectively, implement the 'request' method there, and then push all this to $httpProvider in the config. Why, when I make a request outside of these modules, they still respond to requests, and also load headers, footers, etc.?
Module 1:
var module1 = angular.module('Module1', []);
module1.config(['$httpProvider', function($httpProvider){
function a1($q) {
return {
'request': function (config) {
console.log('request 1');
return config;
}
};
}
$httpProvider.interceptors.push(a1);
}]);var module2 = angular.module('Module2', []);
module2.config(['$httpProvider', function($httpProvider){
function a1($q) {
return {
'request': function (config) {
console.log('request 2');
return config;
}
};
}
$httpProvider.interceptors.push(a1);
}]);
Answer the question
In order to leave comments, you need to log in
You are using the interceptor incorrectly. It is needed not to process the response, but to convert the response received from the server into the desired form, or for some other actions that need to be performed during the direct processing of the response.
To process the actual response, you need to use the Promises API:
// $http и $resource возвращают Promise
$http.get('/my/cool/url')
.then(function(data) {
// здесь обрабатываем корректный результат запроса
},
function(error) {
// здесь некорректный
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question