Answer the question
In order to leave comments, you need to log in
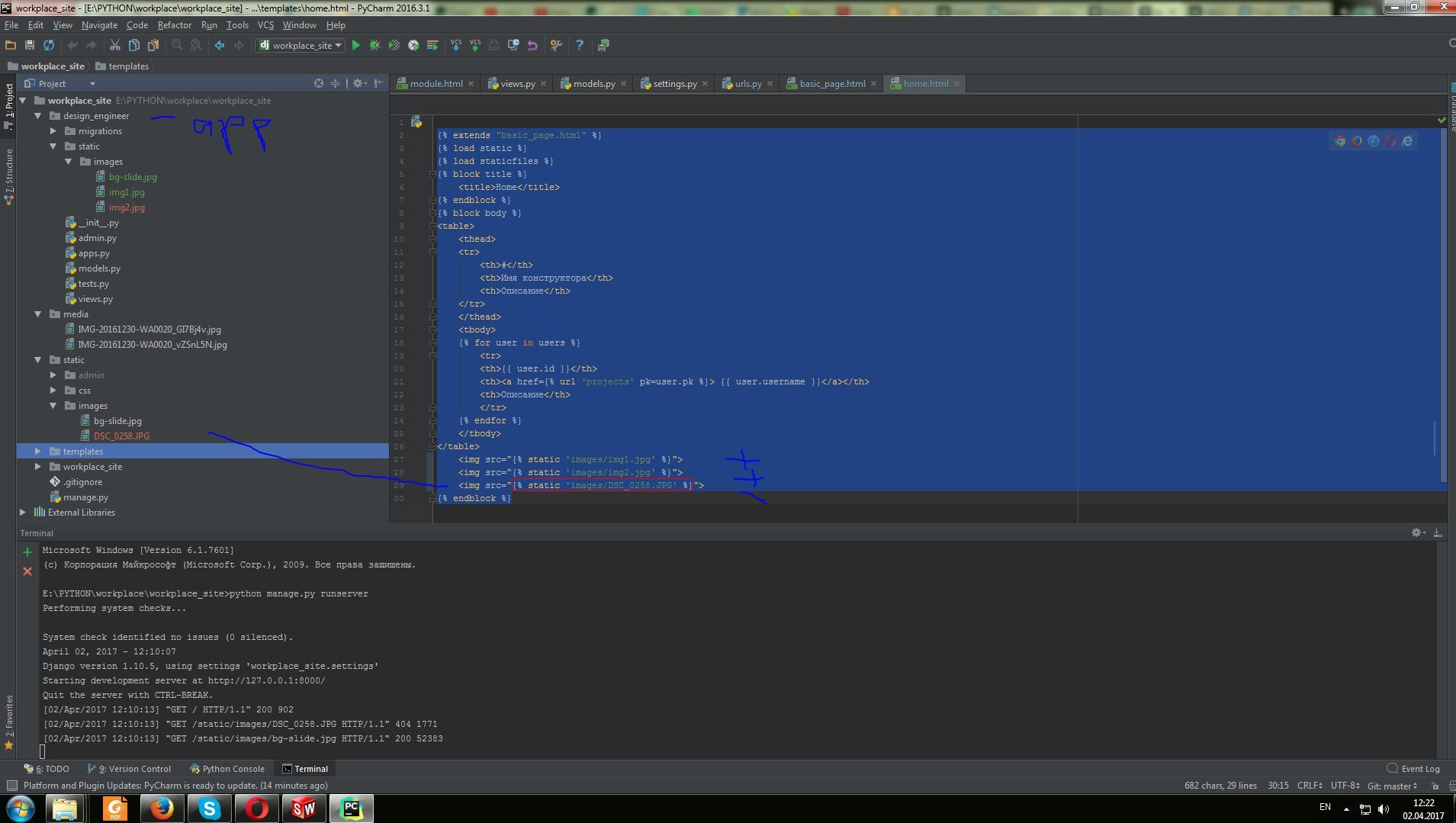
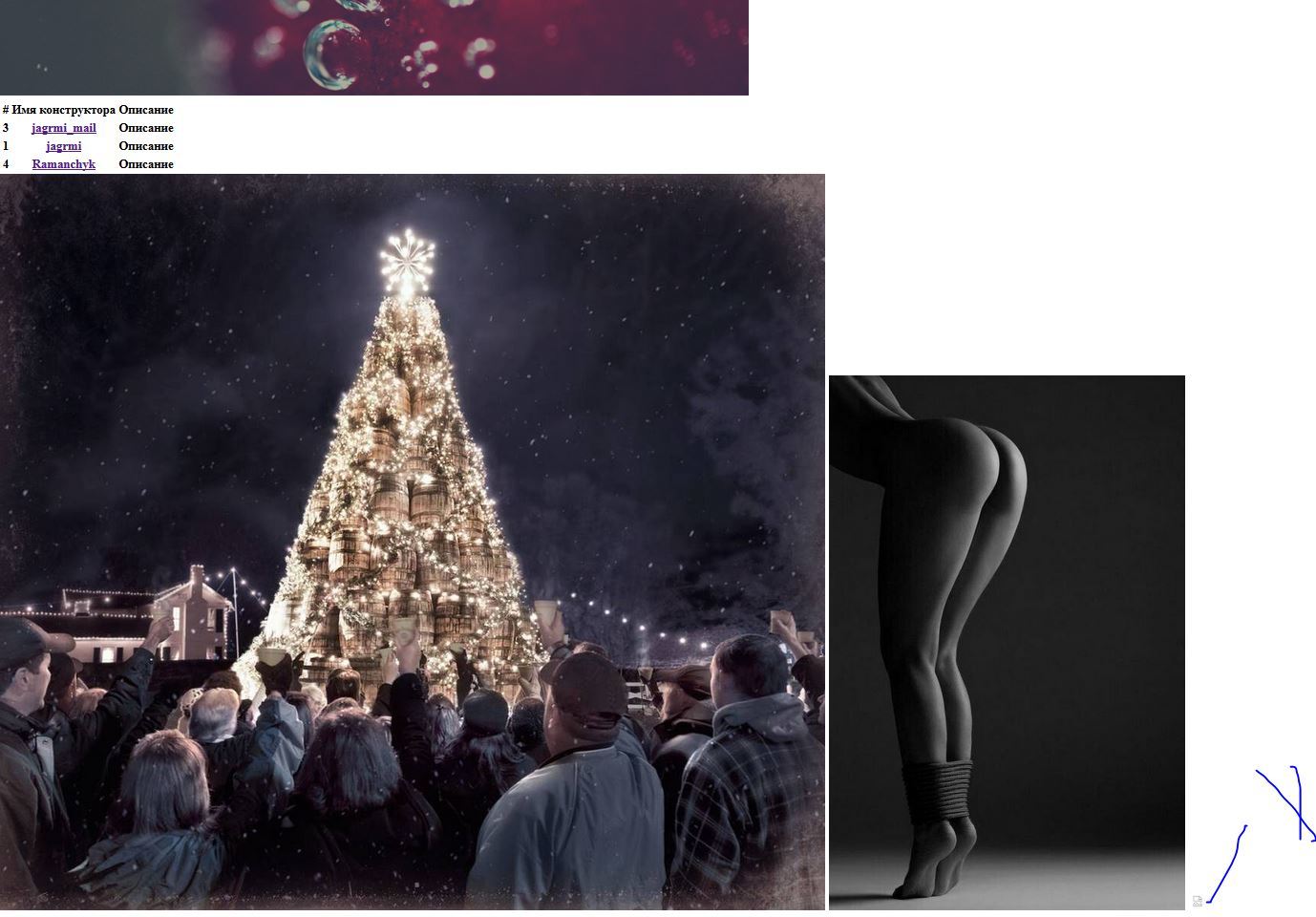
Why do I need to make a copy of the static folder in the DJANGO project in order for the images to be displayed?
previously solved the issue with media Django 1.10 Why is the image from the media folder not displayed?
Now setting.py hangs
with statics
"""
Django settings for workplace_site project.
Generated by 'django-admin startproject' using Django 1.10.5.
For more information on this file, see
https://docs.djangoproject.com/en/1.10/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.10/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.10/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 's!nf-nl6rg#c6%a3uneg3#34^&%hgb$y#in^jkku-2exmobkhh'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'design_engineer',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'workplace_site.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media',
],
},
},
]
WSGI_APPLICATION = 'workplace_site.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.10/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.10/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
try:
from workplace_site.local_settings import *
except ImportError:
passfrom django.conf.urls import url, include
from django.contrib import admin
from design_engineer.views import *
from django.conf.urls.static import static
from django.conf import settings
from django.contrib.staticfiles import *
urlpatterns = [
url(r'^module/project_objectives/(?P<pk>\w)/$', ProjectObjectivesView.as_view(), name='project_objectives'),
url(r'^module/(?P<pk>\w)/$', ModuleView.as_view(), name='module'),
url(r'^admin/', admin.site.urls),
url(r'^rooms/(?P<pk>\w+)/$', RoomView.as_view(), name='rooms'),
url(r'^projects/(?P<pk>\w+)/$', ProjectsView.as_view(), name='projects'),
url(r'^$', HomeView.as_view(), name='home'),
# url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT})
]
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
{% block title %}
<title>Title</title>
{% endblock %}
</head>
<body>
<img src="{% static 'images/bg-slide.jpg' %}">
{% block body %}
INFO
{% endblock %}
</body>
</html>{% extends "basic_page.html" %}
{% load static %}
{% load staticfiles %}
{% block title %}
<title>Home</title>
{% endblock %}
{% block body %}
<table>
<thead>
<tr>
<th>#</th>
<th>Имя конструктора</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
{% for user in users %}
<tr>
<th>{{ user.id }}</th>
<th><a href={% url 'projects' pk=user.pk %}> {{ user.username }}</a></th>
<th>Описание</th>
</tr>
{% endfor %}
</tbody>
</table>
<img src="{% static 'images/img1.jpg' %}">
<img src="{% static 'images/img2.jpg' %}">
<img src="{% static 'images/DSC_0258.JPG' %}">
{% endblock %}
<img src="{% static 'images/DSC_0258.JPG' %}">
Answer the question
In order to leave comments, you need to log in
This is the logic of organizing a project in Django. Quite reasonable, I must say. Each app must contain its own static. And at the development stage, statics are displayed just from the apps. In production, the collectstatic command copies static from each individual app to STATIC_ROOT and distributes it from there to the production server.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question