Answer the question
In order to leave comments, you need to log in
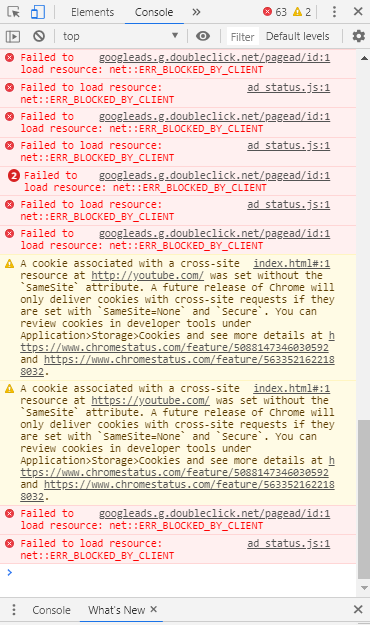
Why do I get errors in the inspector after adding a YouTube video?
 Good afternoon. After adding a YouTube video to the site, a ton of errors appear in the inspector, and their number is growing. Tell me how to remove them?
Good afternoon. After adding a YouTube video to the site, a ton of errors appear in the inspector, and their number is growing. Tell me how to remove them?
PS I moved the dimensions of the window into a separate class just to make it easier to make adaptive.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>CSS grid</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<section class="obman">
<div class="container">
<h2 class="zag-1">
<span class="span-1">Осторожно!</span> Обман в натяжных потолках!
</h2>
<h2 class="podzag-1">
Про это молчат большинство потолочных компаний!
</h2>
<div class="obman-info">
<div class="obman-video">
<iframe class="video" src="https://www.youtube.com/embed/l24UiLfII44" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div class="obman-fext">
<p class="p1">
<span class="span-1">Никто</span> не хочет китайский натяжной потолок! <br>
И люди готовы переплатить за европейское качество.
</p>
<p>
Однако, в большинстве случаев они переплачивают за то же китайское полотно вдойне.
</p>
<p>
Причина: очень сложно внешне определить полотно.
Это могут сделать только опытные специалисты.
</p>
<p>
И этим пользуются мошенники и безответственные посредники, устанавливая вместо европейских китайские потолки.
</p>
<p>
Заплатив деньги и подписав акт выполненных работ, вы можете защитить свои права и вернуть деньги
только в результате дорогостоящей экспертизы!
</p>
</div>
</div>
<h3 class="obman-text-1">Самый лучший способ исбежать обмана - <span class="span-1"> поджигание потолка!</span></h3>
</div>
</section>
</body>
</html>.zag-1 {
font-size: 24px;
font-weight: 700;
color: #000;
text-align: center;
margin-top: 50px;
}
.podzag-1 {
font-weight: 500;
font-size: 18px;
margin-top: 15px;
text-align: center;
}
.obman-info {
margin-top: 50px;
padding: 0 30px 0 30px;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.video {
width: 600px;
height: 400px;
}
.obman-fext p {
width: 520px;
font-weight: 500;
font-size: 18px;
line-height: 22px;
margin-bottom: 20px;
}
.p1 {
margin-top: 30px;
}
.obman-text-1 {
margin-top: 50px;
font-weight: 600;
font-size: 20px;
text-align: center;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question