Answer the question
In order to leave comments, you need to log in
Why do I get a "404 Not Found" error when I try to display an image?
I'm using Rails Api 5.1.6 as a back end and as an Angular 4 client. All data is stored in an Oracle database. Images in Oracle are stored in the "Blob" format. To work with images on the Rails Api, I use the "paperclip" gem.
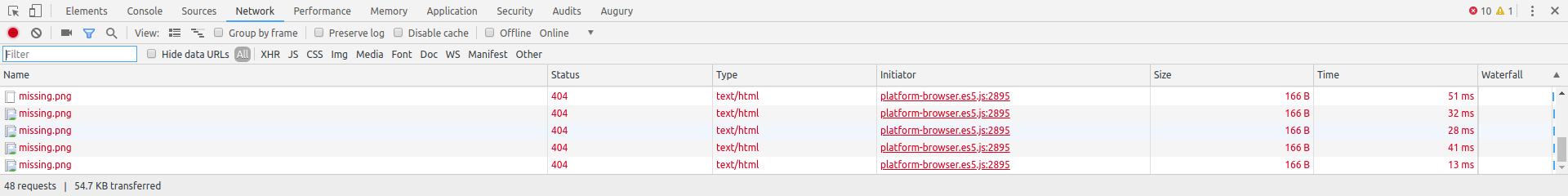
So when I try to display an image on the client, I get a "404 not found" error. Here is the error in the console:
GET localhost:4200/photos/original/missing.png 404 (Not Found)

localhost:3000/photos/original/missing.png
"#ActionController::RoutingError: No route matches [GET] "/photos/original/missing.png""
[
{
l_users_id: 65,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1357,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1358,
photo: "/photos/original/missing.png"
},
{
l_users_id: 51,
photo: "/photos/original/missing.png"
},
{
l_users_id: 2,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1360,
photo: "/photos/original/missing.png"
},
{
l_users_id: 0,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1372,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1371,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1370,
photo: "/photos/original/missing.png"
},
{
l_users_id: 1373,
photo: "/photos/original/missing.png"
}
]class PhotosController < ApplicationController
def index
@photos = Photo.all
array = @photos.map do |photo|
photo_push = {
l_users_id: photo.l_users_id,
photo: photo.photo.url
}
photo_push
end
render json: array
end
def show
@photo = Photo.find(params[:id])
photo_hash = {
l_users_id: photo.l_users_id,
photo: photo.photo.url
}
render json: photo_hash
end
endclass Photo < ActiveRecord::Base
self.primary_key = "l_users_id"
has_attached_file :photo
validates_attachment_presence :photo
validates_attachment_content_type :photo, :content_type => ['image/jpeg', 'image/png']
endAnswer the question
In order to leave comments, you need to log in
Error 404 indicates that the file does not exist, that is, look for an error in the path to the file.
Photo and PhotoS no?
By default, paperclip uses the file system to store files and hardly has built-in support for displaying files from the database, so missing everywhere instead of a URL.
1. You will need to independently make a display in some controller and give an image like this:
class PhotosController
def render_image
photo = Photo.find(params[:photo_id)
send_data photo.photo, type: 'image/png', disposition: 'inline'
end
end# config/routes.rb
get '/photos/:photo_id' => 'photos#render_image'Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question