Answer the question
In order to leave comments, you need to log in
Why do CSS styles break under iOS(safari)?
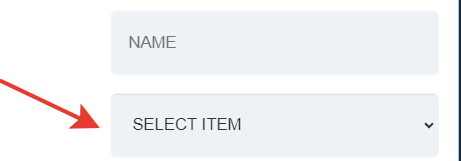
There is a select element on the site, under windows (chrome) it looks like this

and under iOS (Safari) this

is the css code
.sel {
margin-top: 18px;
font-size: 17px;
box-sizing: border-box;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
width: 100%;
height: 66px;
background: #eef2f7;
background-clip: padding-box;
border: 1px solid #eef2f7;
border-radius: 6px;
border-collapse: separate;
color: #333;
text-align: left;
cursor: text;
padding: 17px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question