Answer the question
In order to leave comments, you need to log in
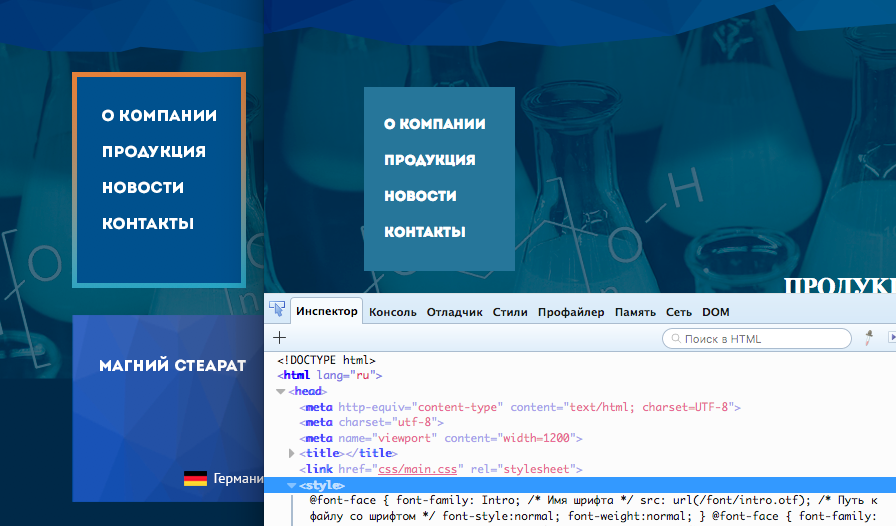
Why did the font when laying out css html turn out to be blurry and different from psd?
I typed the Intro font according to the psd design, connected it via @font-face otf, but for some reason the font is blurry in all browsers, help me why and how to fix it?
Screenshot in the application. On the left as it should, on the right as it turned out:
Answer the question
In order to leave comments, you need to log in
Because browsers render fonts differently.
Try this:
or
Will only work in webkits.
When creating a layout in psd, it is worth doing an approximate anti-aliasing method. Moreover, I am already satisfied for a long time there is a method of smoothing "LCD Windows"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question