Answer the question
In order to leave comments, you need to log in
Why did the designer specify the matrix value in the layout?
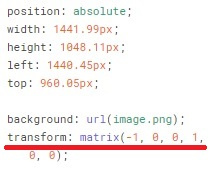
Hello! I'm making a layout from Figma. In one of the blocks, a background image is set, a gradient is applied, and a property is specified:

Why is the underlined property set on the screen? I don't quite understand.
PS It's not worth explaining here what trasnform: matrix is responsible for. I found the definition of these properties and their meanings on the Internet. I'm more interested in the designer's logic.
Answer the question
In order to leave comments, you need to log in
It was not he who pointed out, but figma.
Like the valuesposition: absolute, left и top.
Why did the designer specify the matrix value in the layout?
PS It's not worth explaining here what trasnform: matrix is responsible for.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question