Answer the question
In order to leave comments, you need to log in
Why can't install dropzone on laravel?
There is a dropzone form itself, but it does not work. 
In the routers I wrote:
Route::post('dropzone/uploadFiles', '[email protected]');
Route::resource('products', 'ProductController');class DropzoneController extends Controller
{
public function uploadFiles() {
$input = Input::all();
$rules = array(
'file' => 'image|max:3000',
);
$validation = Validator::make($input, $rules);
if ($validation->fails()) {
return Response::make($validation->errors->first(), 400);
}
$destinationPath = 'uploads'; // upload path
$extension = Input::file('file')->getClientOriginalExtension(); // getting file extension
$fileName = rand(11111, 99999) . '.' . $extension; // renameing image
$upload_success = Input::file('file')->move($destinationPath, $fileName); // uploading file to given path
if ($upload_success) {
return Response::json('success', 200);
} else {
return Response::json('error', 400);
}
}
}<link href="/css/dropzone.css" rel="stylesheet">
<script src="/js/dropzone.js"></script>
@extends('layout.template')
@section('content')
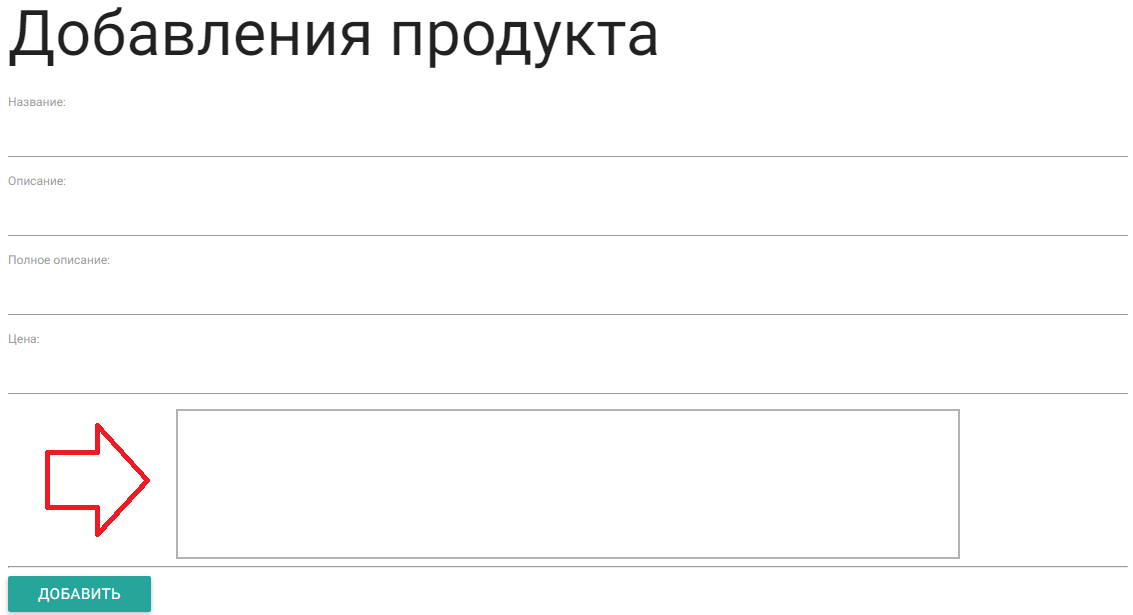
<h1>Добавления продукта</h1>
{!! Form::open(['url' => 'products']) !!}
<div class="form-group">
{!! Form::label('Title', 'Название:') !!}
{!! Form::text('title',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('description', 'Описание:') !!}
{!! Form::text('description',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('full_description', 'Полное описание:') !!}
{!! Form::text('full_description',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('price', 'Цена:') !!}
{!! Form::text('price',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
<div class="container">
<div class="dropzone" id="dropzoneFileUpload">
</div>
</div>
</div>
<hr>
<div class="form-group">
{!! Form::submit('Добавить', ['class' => 'btn btn-primary form-control']) !!}
</div>
{!! Form::close() !!}
@stop
<script type="text/javascript">
var baseUrl = "{{ url('/') }}";
var token = "{{ Session::getToken() }}";
Dropzone.autoDiscover = false;
var myDropzone = new Dropzone("div#dropzoneFileUpload", {
url: baseUrl + "/dropzone/uploadFiles",
params: {
_token: token
}
});
Dropzone.options.dropzoneFileUpload = {
paramName: "file", // The name that will be used to transfer the file
maxFilesize: 2, // MB
addRemoveLinks: true,
accept: function(file, done) {
},
};
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question