Answer the question
In order to leave comments, you need to log in
Why can't I connect to the Yandex API?
I'm trying to connect to the Yandex API.
I log into Yandex.OAuth using the login and password that I use to log into Yandex.Webmaster.
I received the debug token and registered the application. The application was allowed access to the webmaster. In the application address I entered the url of the site from which I make requests.
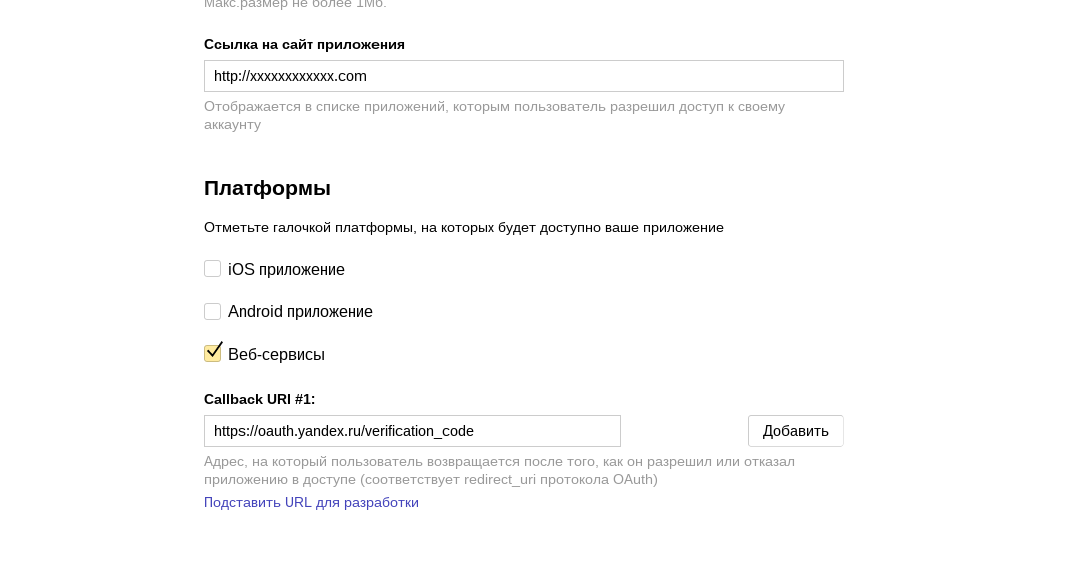
Here is a preview of the application, where it is clearly indicated which Yandex services I want to connect  to, in the application settings, the fields that I fill in so that my application is allowed access to the API
to, in the application settings, the fields that I fill in so that my application is allowed access to the API  This is a browser warning that tells me that I cannot receive API resources from my site :
This is a browser warning that tells me that I cannot receive API resources from my site :
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://api.webmaster.yandex.net/v4/user/. (Reason: CORS header 'Access-Control-Allow-Origin' missing).
fetch('https://api.webmaster.yandex.net/v4/user/', {
method: 'GET',
headers: {
"Authorization": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
}
})
.then(response => {
});Answer the question
In order to leave comments, you need to log in
Try
fetch('https://api.webmaster.yandex.net/v4/user/', {
mode: 'no-cors'
...
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question