Answer the question
In order to leave comments, you need to log in
Why can't I access getters?
Why can't I access the getter in vuex.
my store code
import Vuex from 'vuex';
import Vue from 'vue';
import rest from './rest/api';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
user: null
},
mutations: {
userState (state, payload) {
state.user = payload;
}
},
actions: {
getUser(context) {
let user = new rest('user.json');
user.list().then(res => {
context.commit('userState', res.data)
})
.catch(err => console.error(err));
}
},
getters: {
profile: state => {
return state.user;
}
}
})...
//Подключаю хранилище
import store from './store';
store.dispatch('getUser');
new Vue({
el: '#app',
router: router,
components:{
'head-app':headImplant,
'footer-app':footer,
'sidebar-app': sidebar
}
});<script>
import store from '../../store'
export default {
name: "head",
created: function () {
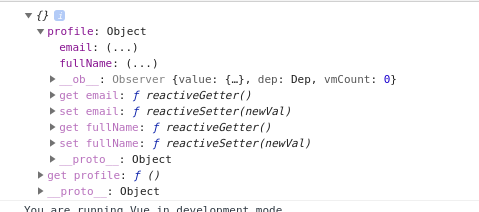
console.log(store.getters.profile);
}
}
</script>
Answer the question
In order to leave comments, you need to log in
call this getter <...> shows null
Perhaps the action has not worked yet. Do this to check:
store.dispatch('getUser').then(() => {
new Vue({
el: '#app',
router: router,
components:{
'head-app':headImplant,
'footer-app':footer,
'sidebar-app': sidebar
}
})
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question