Answer the question
In order to leave comments, you need to log in
Why can errors occur when adding data to the store object?
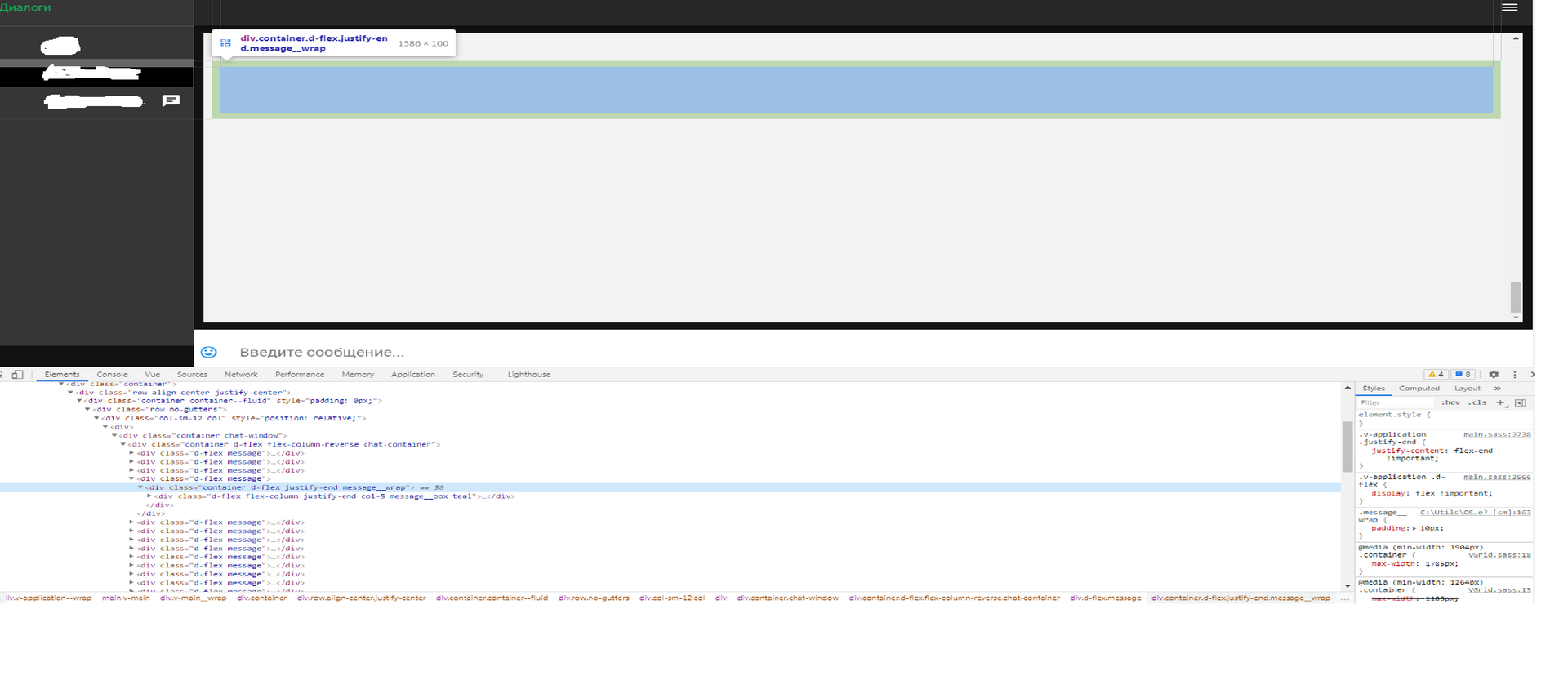
Good afternoon, tell me why when adding elements to the store object and then updating the component, it can cause problems with rendering elements? The data enters the component through the computed property, I use vue.set to update the array. Tell me what could be the problem or where to drip?
updateMessagesByPage(state, payload) {
let messages = [ ...state.messages[state.dialog.id], ...payload.messages ];
Vue.set(state.messages, state.dialog.id, messages);
Vue.set(state.messagesPagination, state.dialog.id, payload.next);
},messages: {
get: function() {
return this.getCurrentDialogMessages(); // геттер из стора
},
set: function(newMessages) {
return newMessages;
}
},debounceScroll: _.debounce(function () {
const self = this;
const container = document.querySelector('.chat-container');
let page = this.$store.state.Messenger.messagesPagination[this.id];
let scrollTop = -container.scrollTop;
let topOfWindow = scrollTop + container.offsetHeight >= container.scrollHeight * 0.8;
if (topOfWindow) {
this.fetchMessagesByPage(); // запрос на добавление "следующих обновлений"
}
}, 2000)async fetchMessagesByPage({ commit, state }) {
const res = await fetch(state.messagesPagination[state.dialog.id]); // тут строка запроса на следующие 20 сообщений
const messages = await res.json();
commit('updateMessagesByPage', {messages: messages.results, next: messages.next, previous: messages.previous, dialog_id: state.dialog.id});
},


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question