Answer the question
In order to leave comments, you need to log in
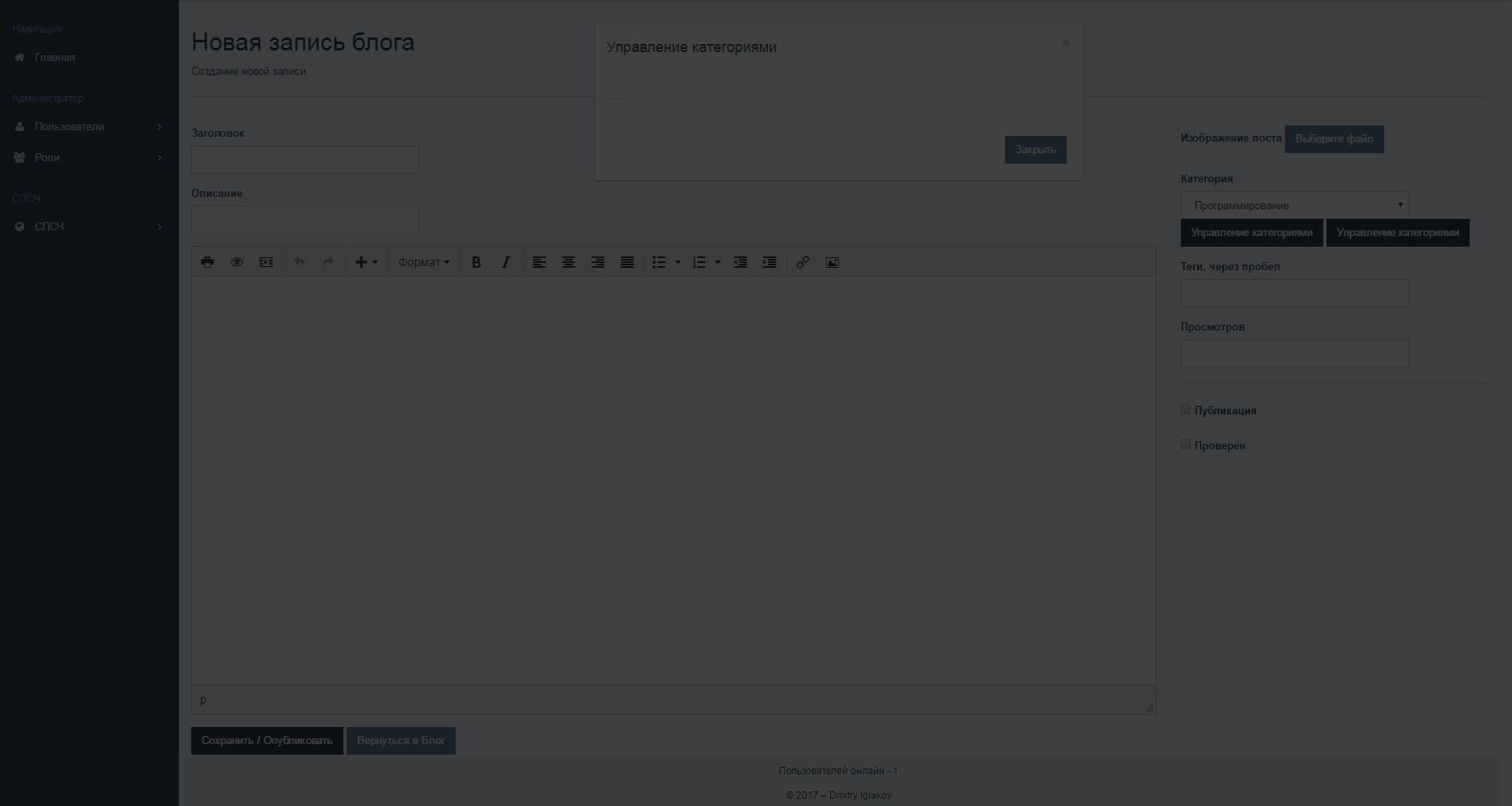
Why bootstrap modal opens but remains dimmed?
Good day!
I am writing a website for myself on ASP.NET MVC. I ran into a problem: the bootstrap modal window is displayed, but does not become active and does not allow anything to be done. What could be the problem?
Answer the question
In order to leave comments, you need to log in
<div class="form-group" id="categoryBlog">
@Html.Label("Категория")
<div>
@MyHelpers.CategoryList("")
</div>
<div>
@*управление категориями, модальное окно*@
<a class="btn btn-primary" data-toggle="modal" data-target="#ModalCategory">
Управление категориями
</a>
</div>
<!-- Modal -->
<div class="modal fade" id="ModalCategory" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<a class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Закрыть</span></a>
<h4 class="modal-title" id="myModalLabel">Управление категориями</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<a class="btn btn-default" data-dismiss="modal">Закрыть</a>
@*<button type="button" class="btn btn-primary">Save changes</button>*@
</div>
</div>
</div>
</div> @*endModal*@
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question