Answer the question
In order to leave comments, you need to log in
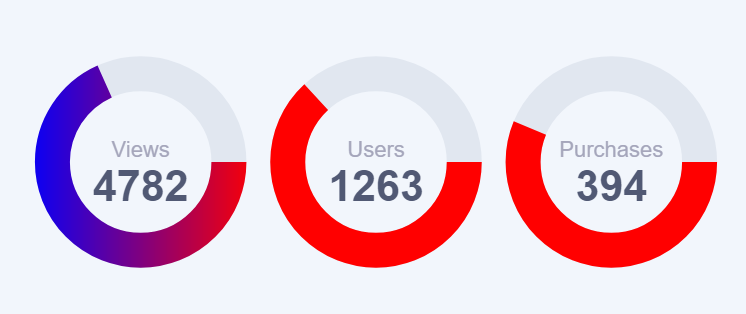
Why are the elements in the canvas not being filled with a gradient?
Hello. There is a function that draws a specified number of circles
function drawCircle(count){
for(var i=0; i<circles.length; i++){
context.beginPath();
var circleOccupancy = 2 / 100 * (circles[i].count / circles[i].full * 100) * Math.PI;
grd.addColorStop(0,"blue");
grd.addColorStop(1,"red");
context.strokeStyle = grd;
context.lineWidth = 35;
context.arc(centerX, centerY, radius, 0, circleOccupancy, false);
context.stroke();
}
centerX+= canvas.width / (count * 2) * 2;
})
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question