Answer the question
In order to leave comments, you need to log in
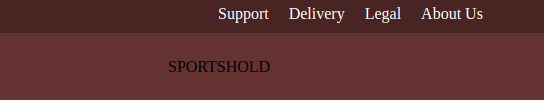
Why are the elements at different distances from the left edge?
Ul and Span are at different distances from the left edge, although the indentation is the same
body{
margin:0;
}
li{
list-style: none;
color:white;
}
header{
display: flex;
flex-direction: column;
align-items:center;
width:100%;
nav.nav1{
display: flex;
width: 100%;
height:4vh;
-ms-align-items: center;
align-items: center;
background-color: $spade-red;
ul{
display: flex;
margin-left:10vw; ТУТ ОТСТУП
flex:1;
li{
padding:10px;
}
}
color:white;
p{
display: inline;
margin-right: 1vw;
}
span.ent{
padding: 20px;
background-color:$blood;
height: 20px;
margin-right: 5px;
}
span.ent:last-of-type{
margin-right: 10vw;
}
}
nav.nav2{
height:7vh;
width:100%;
background-color:$light-blood-red;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-ms-align-items: center;
align-items: center;
span{
margin-left:10vw;ТУТ ОТСТУП
text-transform: uppercase;
flex: 1;
}
ul{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
margin-right: 10vw;
li{
padding: 10px;
}
}
}
}<header>
<nav class="nav1">
<ul>
<li>Support</li>
<li>Delivery</li>
<li>Legal</li>
<li>About Us</li>
</ul>
<p>$465.00 4 items</p> <span class="ent">Login</span><span class="ent">Register</span>
</nav>
<nav class="nav2">
<span>sportshold</span>
<ul>
<li>Home</li>
<li>Men</li>
<li>Women</li>
<li>Children</li>
<li>Baby</li>
<li>Our Brands</li>
<li>Sales</li>
</ul></nav>
</header>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question