Answer the question
In order to leave comments, you need to log in
Why are the data fields of the parent component available in the child - when using the debugger?
Hello, my parent component (view) has child components and I am using this. in the child component I can access the data of the parent, why is this happening if I do not use props
For example, in the parent
data() {
return {
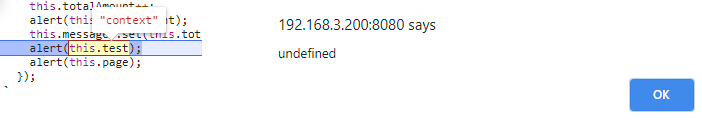
test: "context",
};
},mounted() {
alert(this.page);
},
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question