Answer the question
In order to leave comments, you need to log in
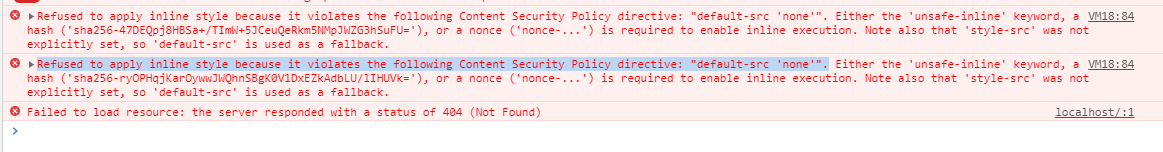
Why are styles not being applied in webpack-dev-server?
Styles are not applied in dev-server.
webpack.config.js
const path = require('path')
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development',
experiments: {
asset: true
},
entry: {
main: path.resolve(__dirname, './src/index.js'),
},
devServer: {
historyApiFallback: true,
contentBase: path.resolve(__dirname, './dist'),
open: true,
compress: true,
hot: true,
port: 8080,
publicPath: './',
},
output: {
path: path.resolve(__dirname, './dist'),
filename: '[name].bundle.js',
publicPath: './',
},
module: {
rules: [
{
test: /\.(?:ico|gif|png|jpg|jpeg)$/i,
type: 'asset/resource',
generator: {
filename: 'public/img/[name][ext]',
},
},
{
test: /\.(scss|css)$/,
use: ['style-loader', 'css-loader', 'postcss-loader', 'sass-loader'],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'),
filename: 'index.html',
}),
new CleanWebpackPlugin(),
new webpack.HotModuleReplacementPlugin(),
],
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Data Science & Analytics</title>
</head>
<body>
<section class="banner">
<header class="header">
</header>
</section>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question