Answer the question
In order to leave comments, you need to log in
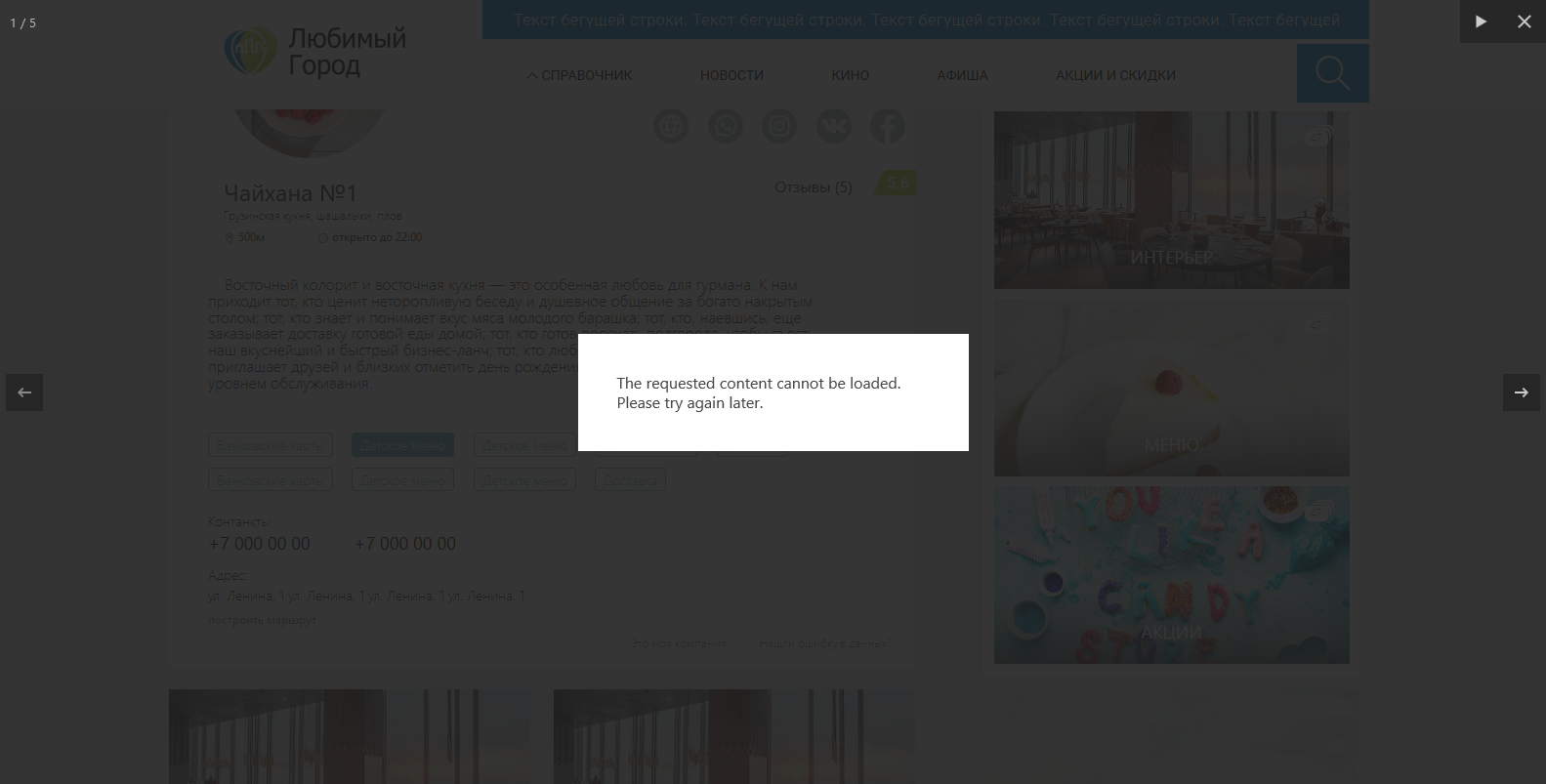
Why are photos not showing up in the fancybox gallery in the modal window?
Photos are not displayed in the fancybox gallery in the modal window.
Gives the error "The requested content cannot be loader ".
I think so, maybe the path is not correct somehow. Maybe one of you can help me find the error.
The situation is this.
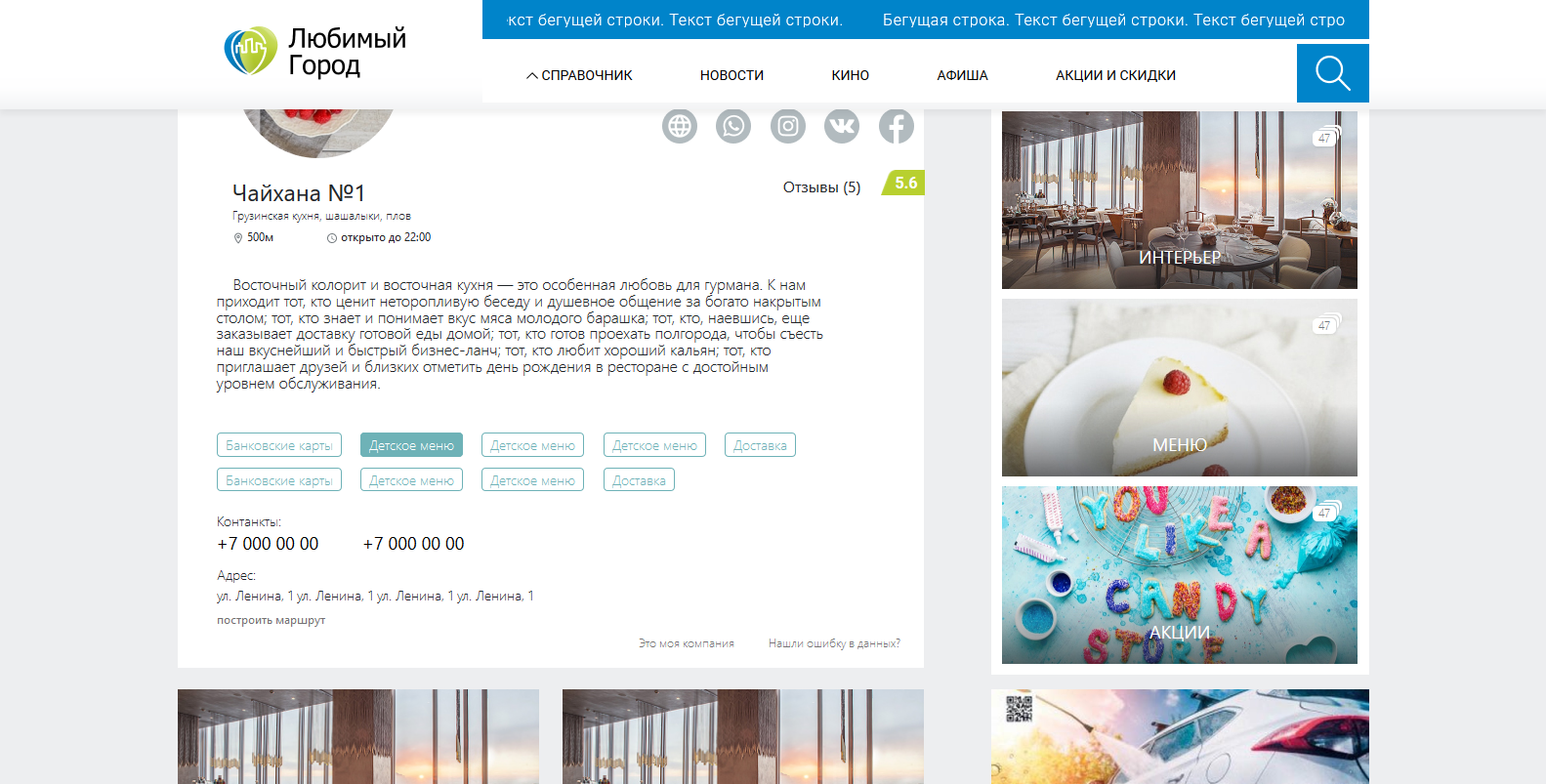
There are three pictures, clicking on each of them should open its own gallery in a pop-up window
 .
.
On the screen there are three pictures with the texts INTERIOR, MENU, PROMOTIONS.
When you click, for example, on the MENU picture, I made a pop-up window appear (implemented through fancybox).
If you click on the arrows, you can see that the sliders are scrolling, but the pictures are not connected for some reason.

In HTML, here is the code:
47 ...
My script is:
$(".open_fancybox4").click(function() {
$.fancybox.open([
{
href : 'service-banner-1.png',
title : 'manual 1st title'
},
{
href : 'img/Rectangle 2_b.png',
title : '2nd title'
},
{
href : 'img/Rectangle 3_b.png',
title : '3rd title'
},
{
href : 'img/Rectangle 2_b.png',
title : '3rd title'
},
{
href : 'img/Rectangle 1_b.png',
title : '3rd title'
}
], {
nextEffect : 'none',
prevEffect : 'none',
padding : 0,
helpers : {
title : {
type: 'over'
},
thumbs : {
width : 75,
height : 50,
source : function( item ) {
return item.href.replace('_b.png', '_s.png');
}
}
}
});
return false;
});
If I remove one of the sources in the slider (for example {
href : 'service-banner-1.png',
title : 'manual 1st title'
}), then there are 4 sliders instead of 5 pieces.
I conclude that the slider works, but why there is no picture - I can not understand.
Help advice.
Thanks in advance to everyone who will respond.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question