Answer the question
In order to leave comments, you need to log in
Why are inline blocks displayed unevenly?
Hello!
There are two disblay:inline-block blocks, with a width of 50% 
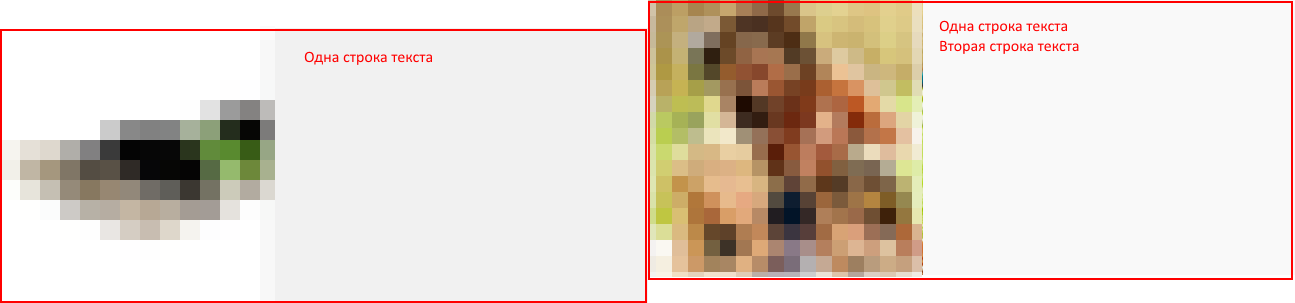
When each of the blocks has the same number of lines of text, everything is fine. But if there is a difference, then the blocks are placed at different levels, as in the picture. What is it connected with? Thank you.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question