Answer the question
In order to leave comments, you need to log in
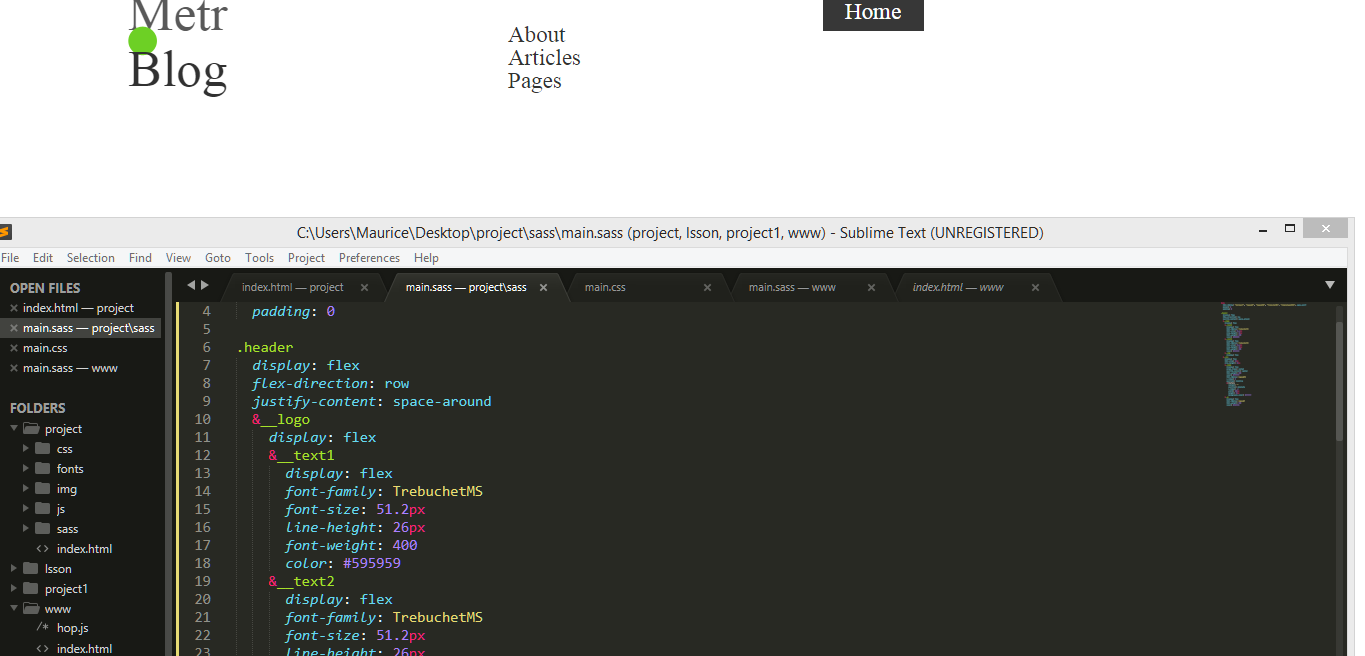
Why are elements not following flex-direction: row?

</head>
<body>
<div class="header">
<div class="container">
<div class="row">
<div class="col-4">
<div class="header__logo">
<div class="header__logo__text1">Metr</div>
<img src="img/circle.png" alt="Circle" class="header__logo__img">
<div class="header__logo__text2">Blog</div>
</div>
</div>
<div class="col-8">
<div class="header__nav">
<div class="header__nav__home">Home</div>
<div class="header__nav__g">
<div class="header__nav__g__about">About</div>
<div class="header__nav__g__articles">Articles</div>
<div class="header__nav__g__pages">Pages</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>body {
font-family: "OptimaLT", "SegoeWP", "SegoeWPN", "TrebuchetMS", "SimploCapsDEMO", sans-serif;
margin: 0;
padding: 0;
}
.header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-ms-flex-pack: distribute;
justify-content: space-around;
}
.header__logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.header__logo__text1 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-family: TrebuchetMS;
font-size: 51.2px;
line-height: 26px;
font-weight: 400;
color: #595959;
}
.header__logo__text2 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-family: TrebuchetMS;
font-size: 51.2px;
line-height: 26px;
font-weight: 400;
color: #313131;
}
.header__logo__img {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.header__nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-size: 23px;
line-height: 23px;
}
.header__nav__home {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
font-weight: 400;
color: #ffffff;
font-family: SegoeWPN;
z-index: 0;
position: relative;
}
.header__nav__home::before {
content: "";
position: absolute;
z-index: -1;
width: 101px;
height: 39px;
background-color: #373737;
}
.header__nav__g {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-family: SegoeWP;
font-weight: 300;
color: #323332;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question