Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
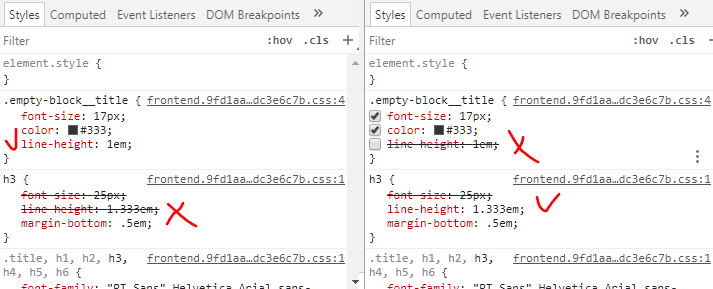
.title-content p takes precedence over p and Google Chrome strikes out the unused element for clarity .
He doesn't block. Chrome struck out the margin because there is a higher precedence rule body * .
If you uncheck the box next margin: 0to , then the lower rule will take effect. Something like this:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question