Answer the question
In order to leave comments, you need to log in
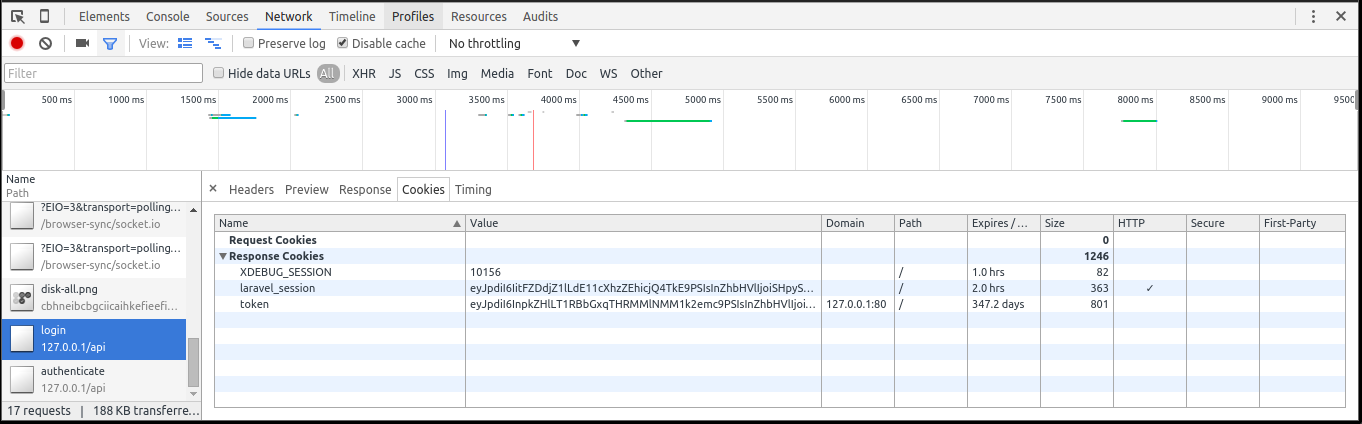
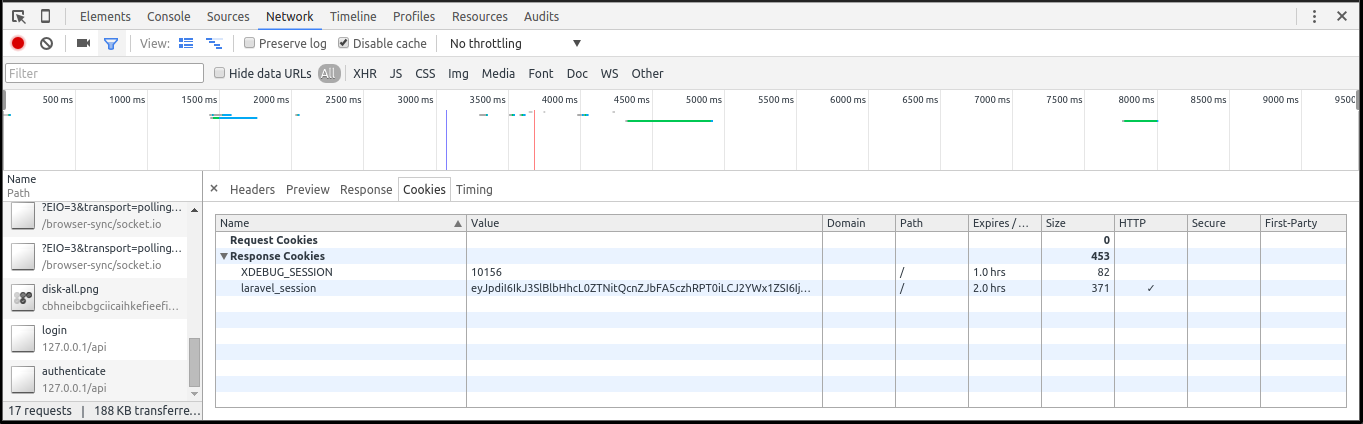
Why are cookies not being sent to the server?
The local server is available at 127.0.0.1:80 === api.domain.ru which has two routes api/login and api/authenticate.
The first route returns -
return response($user->toJSON())
->withCookie(cookie(
'token',
compact('token'),
500000,
'/',
'127.0.0.1:80',
false,
false
));<button class="send-button">send</button>
<button class="authenticate">authenticate</button>
<script>
$('.send-button').click(function(){
$.ajax({
url: 'http://127.0.0.1:80/api/login',
method: 'POST',
data: {
email: '[email protected]',
password: 'secret',
XDEBUG_SESSION_START: 10156
}
});
});
$('.authenticate').click(function(){
$.ajax({
url: 'http://127.0.0.1:80/api/authenticate',
method: 'GET',
data: {
XDEBUG_SESSION_START: 10156
}
});
});
</script>

Answer the question
In order to leave comments, you need to log in
You don't need to look at cookies, but headers, because this is CORS. (ports are different)
The server should return
Access-Control-Allow-Credentials
and some other headers.
(the header "conflicts" with origin, more details in the RFC, so that in a panic you don’t understand why nothing works)
And with ajax (jQuery) api.jquery.com/jQuery.ajax
use withCredentials
$.ajax({
url: a_cross_domain_url,
xhrFields: {
withCredentials: true
}
});Maybe I'm wrong, but you set a cookie on the domain 127.0.0.1:80, and judging by the comments, your API is 127.0.0.1:8080.
I don’t know if the port affects the “equality” of addresses, but ... I think you should check
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question