Answer the question
In order to leave comments, you need to log in
Why are child routes not working (Angular2)?
Good evening.
All code is HERE.
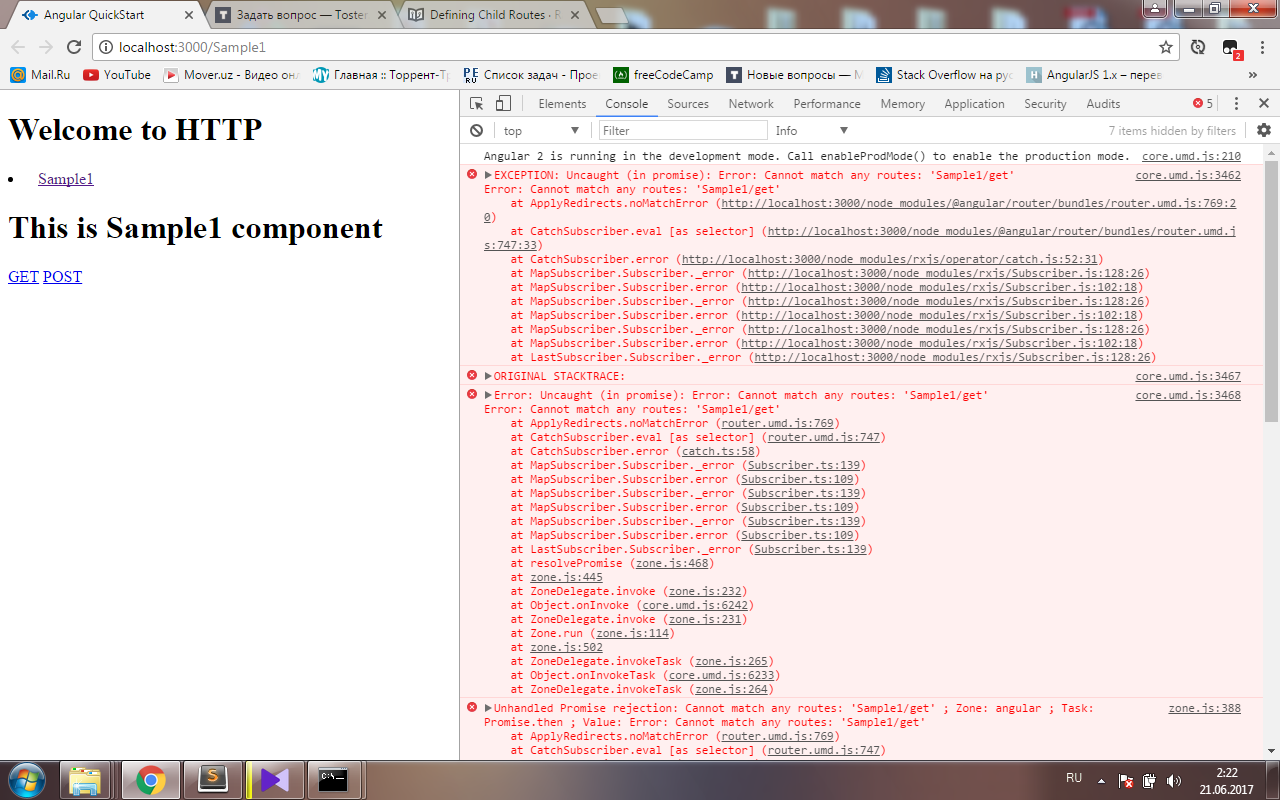
The following error appears: 
It turns out, the following module hierarchy:
The child module sample1Module is connected to the main module app.module.
I decided to set up routes through Sample1Module for its components - in this case, get and post (component names).
Post is not configured yet.
But when you click on the get button, the above error is displayed.
Interested only in how to add child routes through .forChild.
Thanks to!
Answer the question
In order to leave comments, you need to log in
You must specify the component in the root path.
Here's how I did it: joxi.ru/Vrw96ehO55vL2X
The point
is that child routes define components that are embedded in the parent route component
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question