Answer the question
In order to leave comments, you need to log in
Why are changes not working through browserSync?
Hello.
What is my problem?
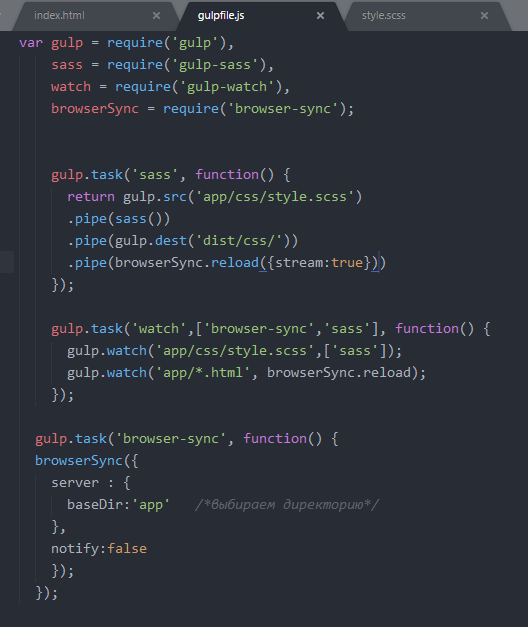
I'm trying to set up a small environment for the front-end. So that when the watch task is launched, the index.html and style.scss files are monitored and that the styles are compiled into css and saved in a different way + I would like to add page auto-refresh via browser Sync ..
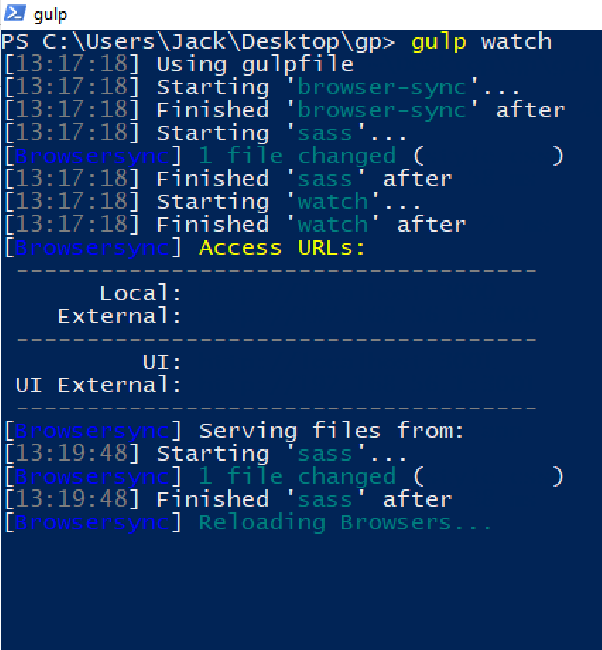
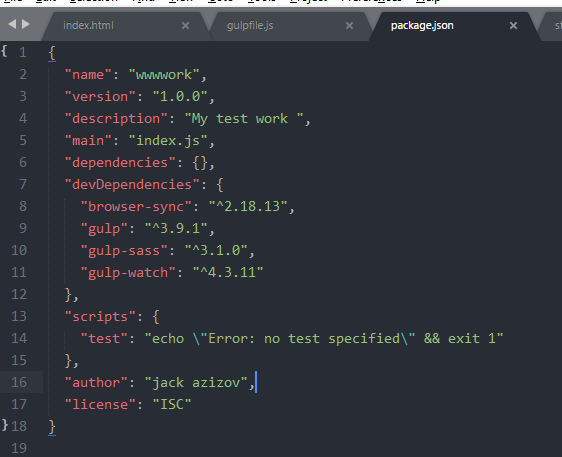
In general, I installed sass plugins, browserSync via npm The index file is updated , and the scss file does not respond to changes in the browser, although records are displayed in the console.
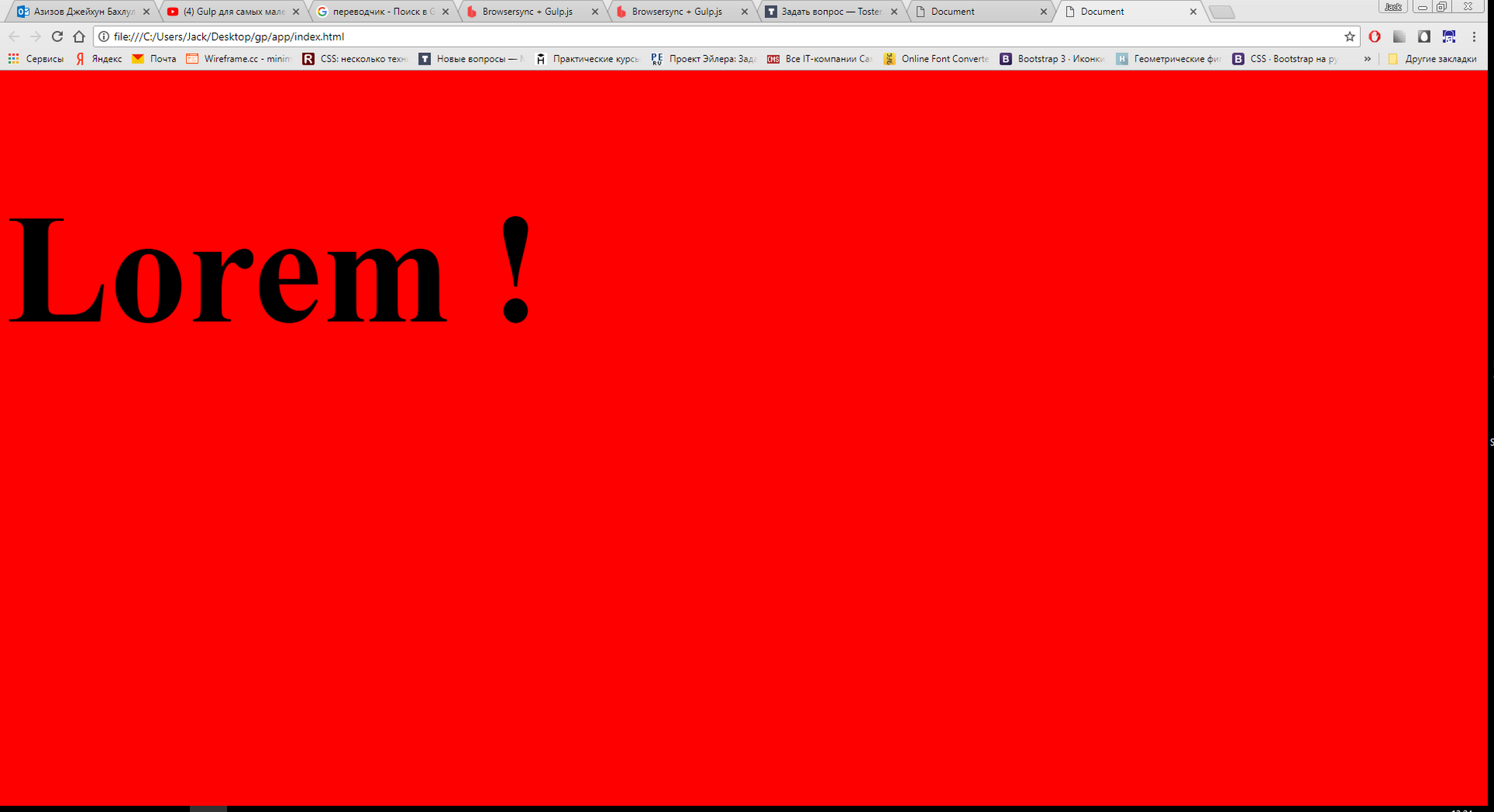
The most interesting thing is that when saving/changing the style.scss file, the console outputs entries, nothing happens in the browser (for example, I changed the background color to red). If I restart gulp watch , it restarts the page, but the styles are still not applied. And only if I manually open index.html and choose to run in the browser, only the style changes are visible there. It feels like if I run the watch task, then the styles fall off.
I attached photos below, first I made changes in Html, the changes appeared in the browser, then I made changes in scss. Styles are compiled. No errors are displayed in the console.





Answer the question
In order to leave comments, you need to log in
You are looking for changes in scss, but what about css itself, which is compiled after changes in scss. So it turns out that de facto nothing has changed and the page does not need to be reloaded. Add tracking of the final compiled css or the folder where it is, depending on what kind of project it will be.
UPD: I missed above that you have an injection configured.
MB to take from the original and transfer for you:
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
// Static Server + watching scss/html files
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "./app"
});
gulp.watch("app/scss/*.scss", ['sass']);
gulp.watch("app/*.html").on('change', browserSync.reload);
});
// Compile sass into CSS & auto-inject into browsers
gulp.task('sass', function() {
return gulp.src("app/scss/*.scss")
.pipe(sass())
.pipe(gulp.dest("dist/css"))
.pipe(browserSync.stream());
});
gulp.task('default', ['serve']);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question