Answer the question
In order to leave comments, you need to log in
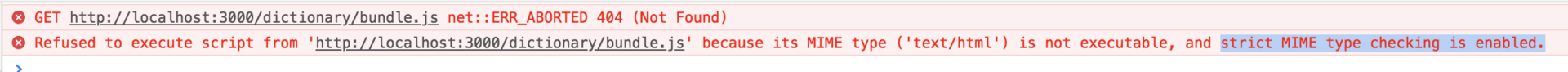
Why am I getting "strict MIME type checking is enabled." at re-route of the user?
Hello!
I created this route:
<Route path="/dictionary/:lang" component={Dictionary} /><Link to={`dictionary/${item.toLowerCase()}`} className={[classes.flex, classes.link].join(" ")}>
Answer the question
In order to leave comments, you need to log in
It is possible that the public path is not specified in the webpack config:
module.exports = {
...
output: {
publicPath: '/'
}
}to={`/dictionary/${item.toLowerCase()}`}
if ($(".select_menu").val() == "23"){
you have an assignment sign, not an equality test
$(function() {
if ($(".select_menu").val() == "23"){
$('.form_input.hidden').addClass('active');
}
});Need an example. For now, offhand, I can assume that the DIV is initially hidden. It is possible that the class is added, but in addition to this, the .hidden class must also be removed for it to be displayed.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question