Answer the question
In order to leave comments, you need to log in
Why am I getting an empty array?
Hello, I send a request to the server, a response comes from the server with an array of objects. At the same time, I cannot assign this array to the internal variable of the component. Why is this and how can it be fixed?
The code:
export default {
data() {
return {
betSet: []
}
},
methods: {
fetchBetSet(id) {
this.$http({
url: `api/betset/get_by_id`,
method: 'POST',
data: {id}
})
.then( (res) => {
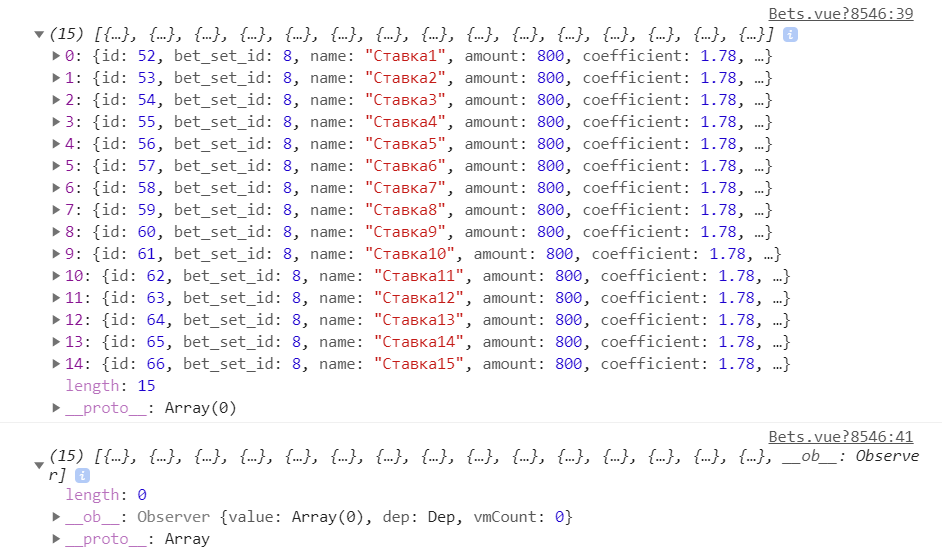
console.log(res.data) // ВЫВОДИТ НОРМАЛЬНЫЙ МАССИВ
this.betSet = res.data
console.log(this.betSet) // ВЫВОДИТ "ПУСТОЙ" МАССИВ
}, (err) => {
console.log(err.response.data)
})
}
}
...
Answer the question
In order to leave comments, you need to log in
Try "this.betSet = res.data" change tothis.$nextTick(()=> this.betSet = res.data)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question