Answer the question
In order to leave comments, you need to log in
Why am I getting a strange response on the front from the API?
I'm making a small application with React on the front and Node (Express) on the back.
Problem: I'm sending a GET/POST request to a backend. The result is completely different if you use Postman. With a GET request, it returns some statistics, not real data that came from the server
Where to dig? What is the problem? I don't even know how to google it.
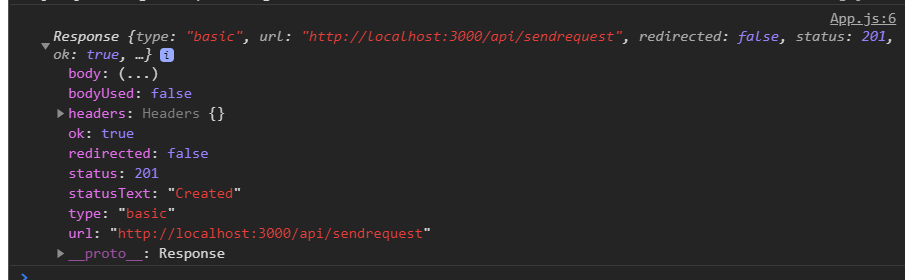
Code on the front (a GET request is made by the button, the application is running on the port http://localhost:3000)
const App = () => {
const sendRequest = async () => {
const res = await fetch('/api/sendrequest')
console.log(res)
}
return (
<div className="App">
<button onClick={sendRequest}>Send</button>
</div>
);
}"proxy": "http://localhost:5000"router.get('/', async (req, res) => {
try {
console.log('[GET]')
return res.status(200).send('All done!')
} catch(e) {
console.log('Server Error: ', e.message || e)
return res.status(500).json({message: 'Server Error'})
}
})

Answer the question
In order to leave comments, you need to log in
I solved the problem, in the Node.js code it was necessary to send JSON
Instead
, you need to
And also parse the received JSON at the front
res.status(201).send('All done!')
res.status(201).json('All done!')
const res = await fetch('/api/sendrequest')
const data = await res.json()
console.log(data))Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question