Answer the question
In order to leave comments, you need to log in
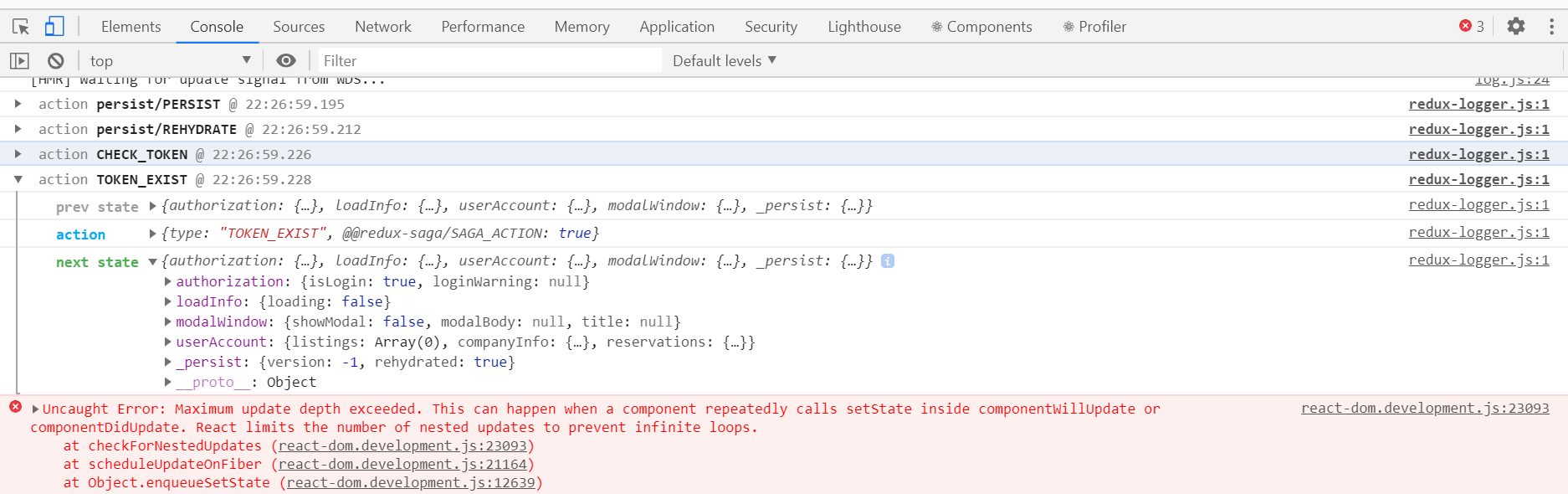
Why am I getting a "Maximum update depth exceeded" error?
Hello! After I added a check for an authorized user in the routes, I began to receive an infinite rerender error.
app.js:
function App(props) {
useEffect(() => props.checkUserToken() , []); // action проверяющий, есть ли JWT в localStorage, если да, то меняет props.isLogin на true
return (
<div className="d-flex align-items-center justify-content-center">
<Switch>
<Route path='/authorization'
render={props => !props.isLogin ? <Login {...props} /> : <Redirect to='/main' />}
/>
<Route path='/main'
render={props => props.isLogin ? <MainPage {...props} /> : <Redirect to='/authorization' />}
/>
<Route
render={props => <Redirect to={props.isLogin ? '/main' : '/authorization'} />}
/>
</Switch>
{
props.loading && <Loading />
}
</div>
)
}
Answer the question
In order to leave comments, you need to log in
Found! As always, the mistake is in the little things)
<Route path='/authorization'
render={props => !props.isLogin ? <Login {...props} /> : <Redirect to='/main' />}
/><Route path='/authorization'
render={lalala => !props.isLogin ? <Login {...lalala} /> : <Redirect to='/main' />}
/>and this exactly happens in the function App, does not write in more detail, in which particular component is update depth exceeded?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question