Answer the question
In order to leave comments, you need to log in
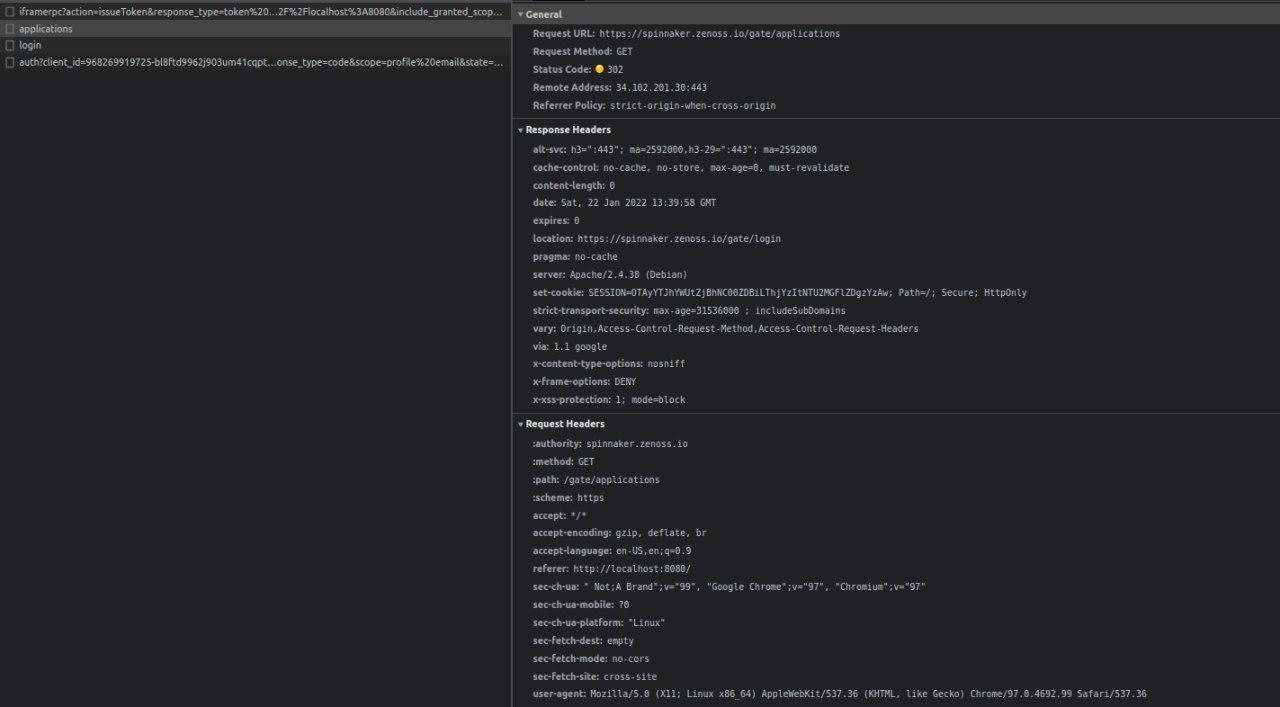
Why am I getting a 302 code in response to a request?
Why am I getting a 302 code in response to a request, can I somehow fix it?
Request method:
const grabApps = async () => {
const res = await fetch(`${spinnakerURL}/gate/applications`, {
mode: 'no-cors',
redirect: 'follow',
})
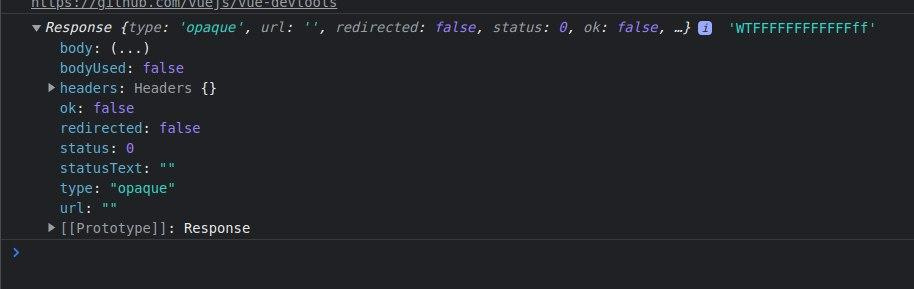
console.log(res)
return res.data || []
}module.exports = {
devServer:
{
proxy:
{
'/gate':
{
target: 'https://spinstatus.zenoss.io',
changeOrigin: true,
onProxyReq: (proxyReq, req, res, options) =>
{
proxyReq.setHeader('Origin', 'https://spinstatus.zenoss.io')
}
}
}
}
} - response applications query
- response applications query  headers of applications query
headers of applications query
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question