Answer the question
In order to leave comments, you need to log in
Why after adding reselect the component is still updated when the old data arrives?
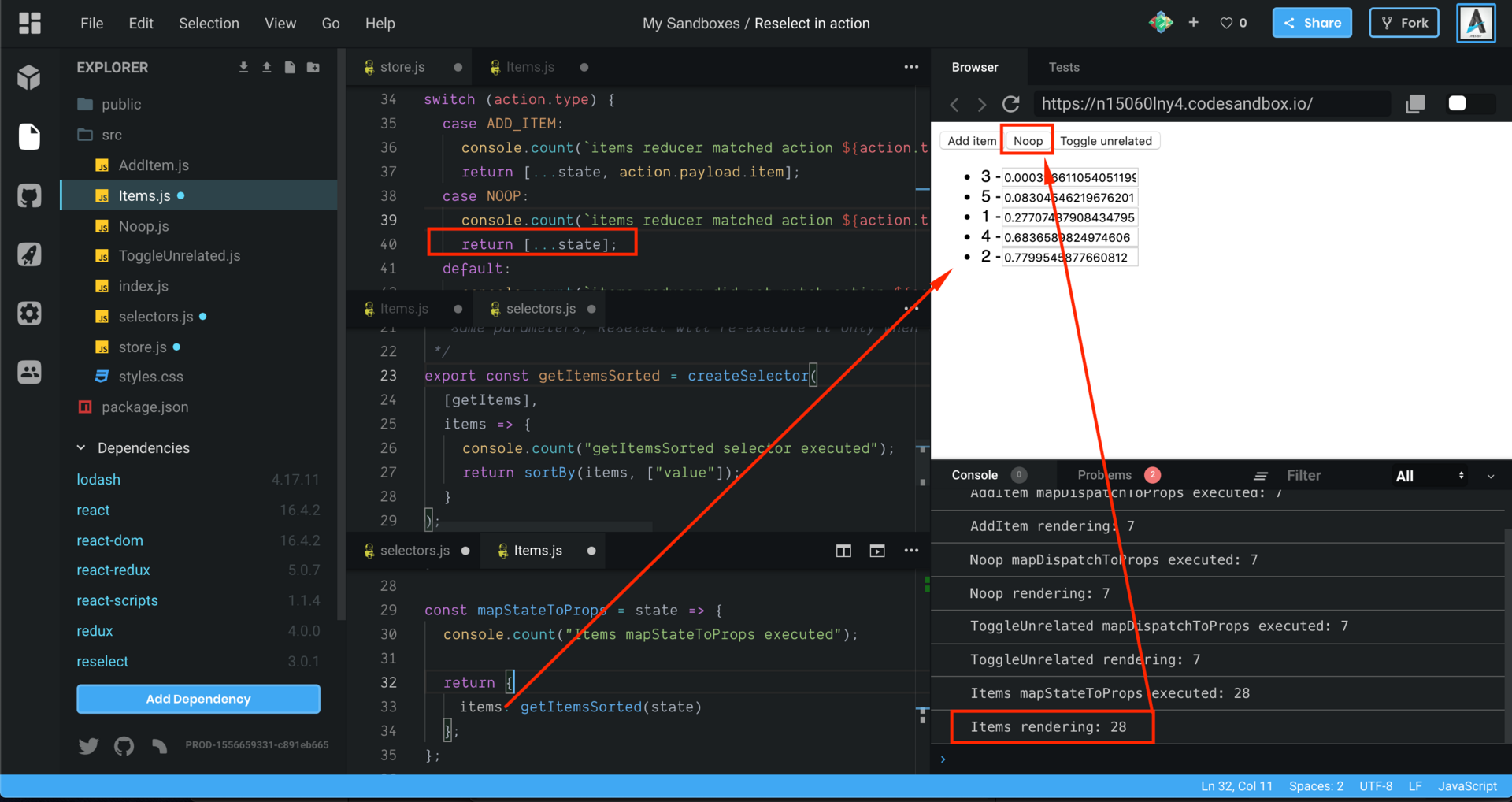
My code: https://codesandbox.io/s/n15060lny4
When I click on noop, I add the same data but with a new link to the object, since the data is the same, the link should return the old one from the memoization of the reselect, and accordingly there should not be an update , but for some reason the component is updated exactly.
Simple example:
const selectData = createSelector(
data => data,
data => [...data]
)
// Должно быть true но возвращает false
console.log(selectData([{a:1}, {a:2}]) === selectData([{a:1}, {a:2}]))
<code>Answer the question
In order to leave comments, you need to log in
This is the standard behavior of the library. By default, an identity check is performed:
function defaultEqualityCheck(a, b) {
return a === b
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question