Answer the question
In order to leave comments, you need to log in
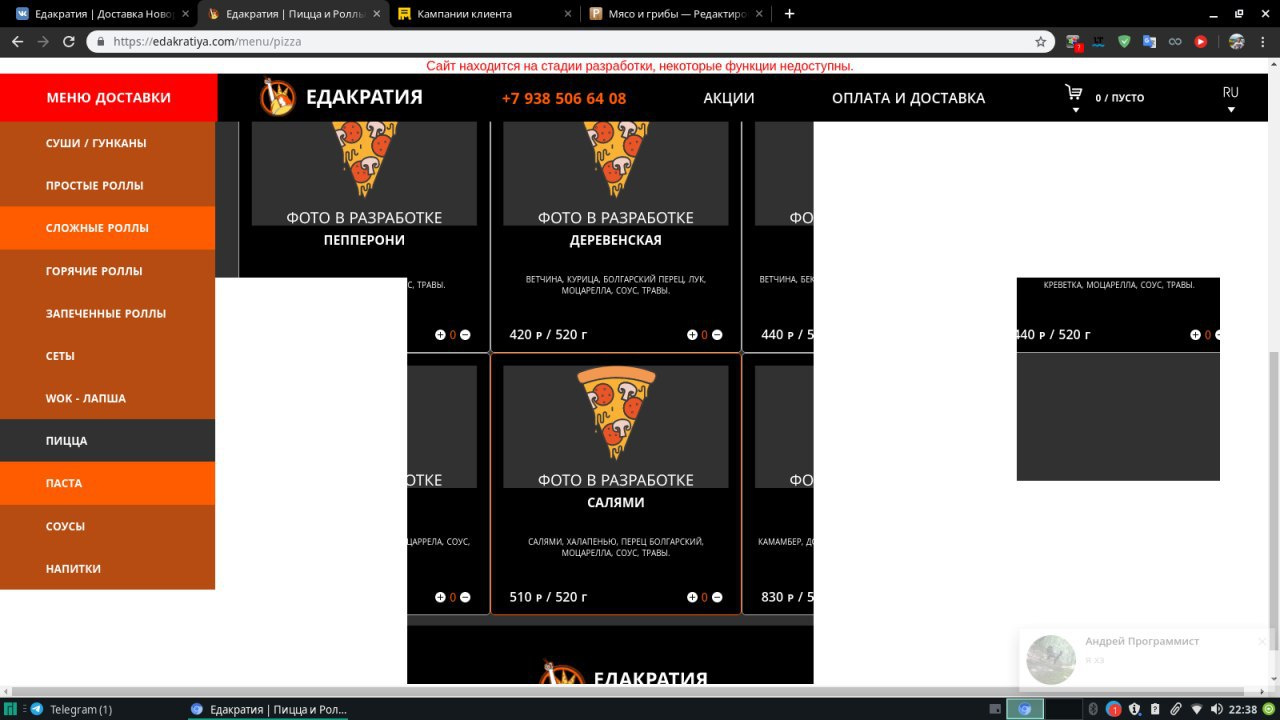
White unrendered areas on the site. Why?
On a site running on nuxt js, when opening a page, some areas of the site are not rendered until you hover over them. I met the problem already on 6 laptops.
Answer the question
In order to leave comments, you need to log in
Nuxt has nothing to do with it at all. You have rendering glitches, which in 99% of cases are related to layout. See what you wrote there in css, try to explicitly set position relative for blocks, move elements to a separate rendering layer through z-index, transform or will change
However, mysticism, I normally open on Mozilla. and chrome,
if there was a problem on one laptop, would you think that there is a conflict with browser plugins
6 laptops go online from the same network ?, do they all have the same antivirus program? Well, these are brainstorming questions.
You have problems with block sizes. I'm not an expert, but I have identified a couple of problems.
1. The body has a margin of 8px, why?)
2. Why do you use percentages in padding'ax? This is a bad practice
3. Your site cannot adjust to the screen width, a horizontal bar appears at all resolutions. There .footer breaks your layout because of 100vw.
4. Why do you use different measurement systems within the same block? vh,px,% - choose one or catch a ton of hard-to-debug bugs in production.
5. Remove such expressions altogether, they do not make sense and will not be applied.
6. Don't use empty tags for semantic breaks. In practice, empty tags without normalizers can produce unwanted indentation.
#Неправильно
<section>
<div class="footer">
<div class="bottom_footer"></div>
</div>
</section>
#Правильно
<section class="footer">
<div class="bottom_footer"></div>
</section>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question