Answer the question
In order to leave comments, you need to log in
Which Android layout to use for 2 columns inside FastAdapter?
I'm trying to add a list of played games to an Android app using FastAdapter.
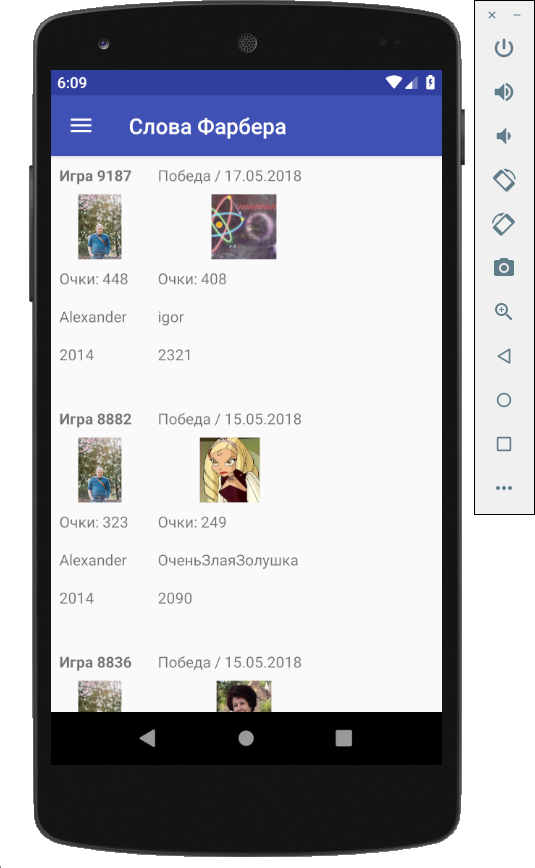
And the functionality seems to be in order (scores, names, photos of players are loaded), but I have problems with the appearance: 
Please recommend which Android layout would be suitable here, for an aesthetic display of data for 2 players, that is, to be beautiful on the left - and evenly and beautiful on the right (and not everything is compressed on the left side, as it is now).
Here is my current item_finished_game.xml :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="24dp">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:padding="8dp"
android:id="@+id/gid"
android:textStyle="bold" />
<TextView
android:padding="8dp"
android:id="@+id/finished" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/photo1"
android:adjustViewBounds="true"
android:maxWidth="80dp"
android:maxHeight="60dp"
android:contentDescription="photo1" />
<ImageView
android:id="@+id/photo2"
android:adjustViewBounds="true"
android:maxWidth="80dp"
android:maxHeight="60dp"
android:contentDescription="photo2" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:padding="8dp"
android:id="@+id/score1" />
<TextView
android:padding="8dp"
android:id="@+id/score2" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:padding="8dp"
android:id="@+id/given1" />
<TextView
android:padding="8dp"
android:id="@+id/given2" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:padding="8dp"
android:id="@+id/elo1" />
<TextView
android:padding="8dp"
android:id="@+id/elo2" />
</TableRow>
</TableLayout>public class FinishedItem extends AbstractItem<FinishedItem, FinishedItem.ViewHolder> {
private final static String WON = "won";
private final static String LOST = "lost";
public long stamp;
public int gid;
public int score1;
public int score2;
public int elo1;
public int elo2;
public String state1;
public String finished;
public String given1;
public String given2;
public String photo1;
public String photo2;
@Override
public int getType() {
return R.id.finished_item_id;
}
@Override
public int getLayoutRes() {
return R.layout.item_finished_game;
}
@NonNull
@Override
public ViewHolder getViewHolder(@NonNull View v) {
return new ViewHolder(v);
}
protected static class ViewHolder extends FastAdapter.ViewHolder<FinishedItem> {
private TextView mGid;
private TextView mFinished;
private TextView mScore1;
private TextView mScore2;
private TextView mGiven1;
private TextView mGiven2;
private TextView mElo1;
private TextView mElo2;
private ImageView mPhoto1;
private ImageView mPhoto2;
public ViewHolder(View view) {
super(view);
mGid = view.findViewById(R.id.gid);
mFinished = view.findViewById(R.id.finished);
mScore1 = view.findViewById(R.id.score1);
mScore2 = view.findViewById(R.id.score2);
mGiven1 = view.findViewById(R.id.given1);
mGiven2 = view.findViewById(R.id.given2);
mElo1 = view.findViewById(R.id.elo1);
mElo2 = view.findViewById(R.id.elo2);
mPhoto1 = view.findViewById(R.id.photo1);
mPhoto2 = view.findViewById(R.id.photo2);
}
@Override
public void bindView(@NonNull FinishedItem item, @NonNull List<Object> payloads) {
Resources r = mGid.getResources();
String result = (WON.equals(item.state1) ? "Победа" : (LOST.equals(item.state1) ? "Поражение" : "Ничья"));
mGid.setText(r.getString(R.string.str_game, item.gid));
mFinished.setText(result + " / " + item.finished);
mScore1.setText(r.getString(R.string.str_score, item.score1));
mScore2.setText(r.getString(R.string.str_score, item.score2));
mGiven1.setText(item.given1);
mGiven2.setText(item.given2);
mElo1.setText(String.valueOf(item.elo1));
mElo2.setText(String.valueOf(item.elo2));
if (URLUtil.isHttpsUrl(item.photo1)) {
Picasso.with(mPhoto1.getContext()).load(item.photo1).into(mPhoto1);
}
if (URLUtil.isHttpsUrl(item.photo2)) {
Picasso.with(mPhoto2.getContext()).load(item.photo2).into(mPhoto2);
}
}
@Override
public void unbindView(@NonNull FinishedItem item) {
mGid.setText(null);
mFinished.setText(null);
mScore1.setText(null);
mScore2.setText(null);
mGiven1.setText(null);
mGiven2.setText(null);
mElo1.setText(null);
mElo2.setText(null);
mPhoto1.setImageDrawable(null);
mPhoto2.setImageDrawable(null);
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question