Answer the question
In order to leave comments, you need to log in
Where is this style from?
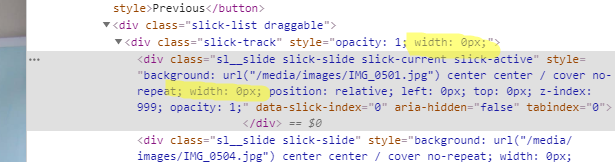
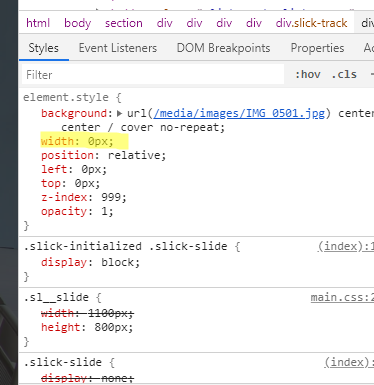
I use slick slider. I overridden the width in some of its classes, but at startup (when the slider is opened for the first time), the width of 1 photo is 0. If you change the browser width, start scrolling, the width will become the one I set. What is the problem? 
In HTML I directly asked, through other classes I applied, everything is the same
<div class="overlay a6" style="visibility: hidden">
<div class="main a6-photo" style="visibility: hidden">
<div class="sl">
<div class="sl__slide" style=" background: url({{ 1|retlink:'6 1' }})
no-repeat center center; background-size: cover;">
</div>
<div class="sl__slide" style=" background: url({{ 1|retlink:'6 2' }})
no-repeat center center; background-size: cover;">
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
no need to touch native slick blocks. Insert your custom blocks inside an empty div
<div class="slider">
<div>
<!-- А тут свой блок -->
</div>
<div>
<!-- А тут свой блок -->
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question