Answer the question
In order to leave comments, you need to log in
Where is the bug in Flexbox?
Recently started learning flexbox. Created a grid on it and ran into a problem. When set in a container, display: flex; elements begin to be displayed completely differently, I tried to rewrite everything, but without the concept of an error, it was not very successful.
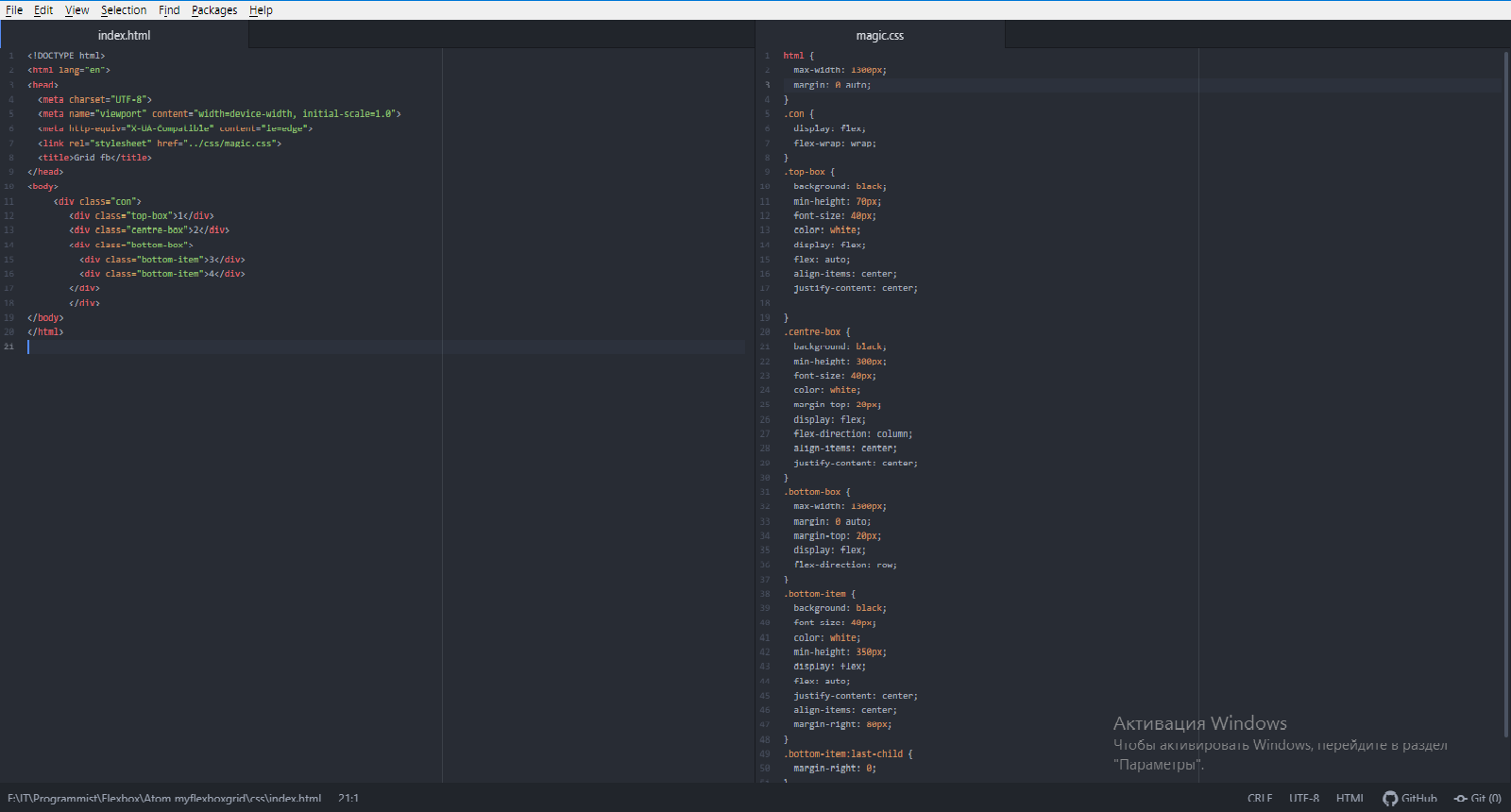
Here is the code:

I am sure that the error is serious, but no matter how I looked around the sites, I could not find it myself. Thanks in advance.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question