Answer the question
In order to leave comments, you need to log in
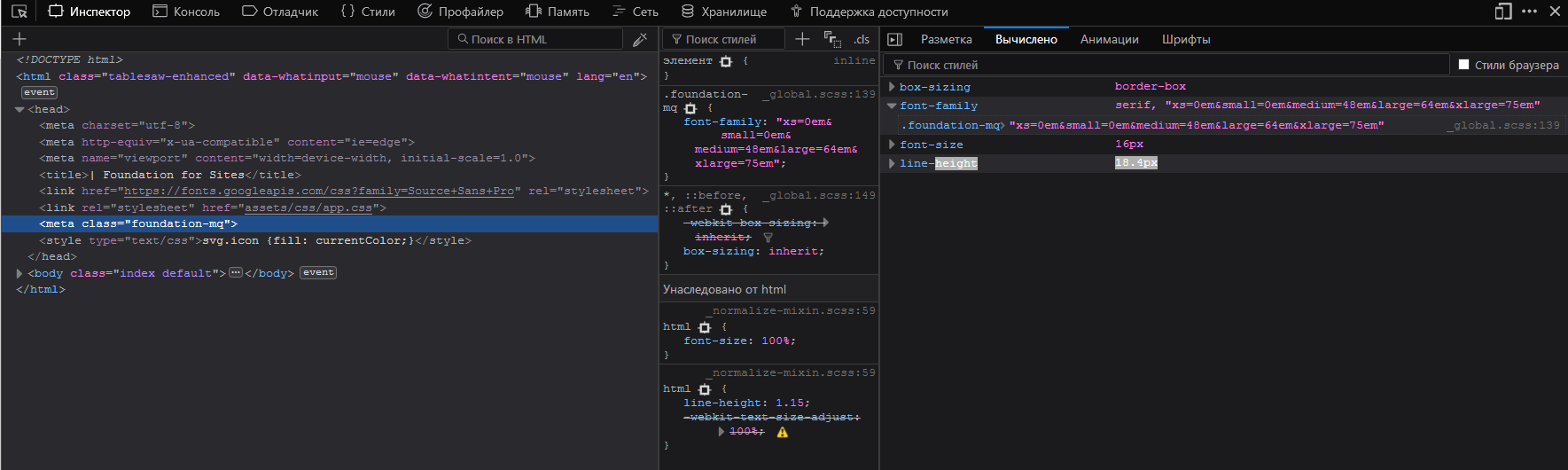
Where does the value for the font-family property come from in firefox?
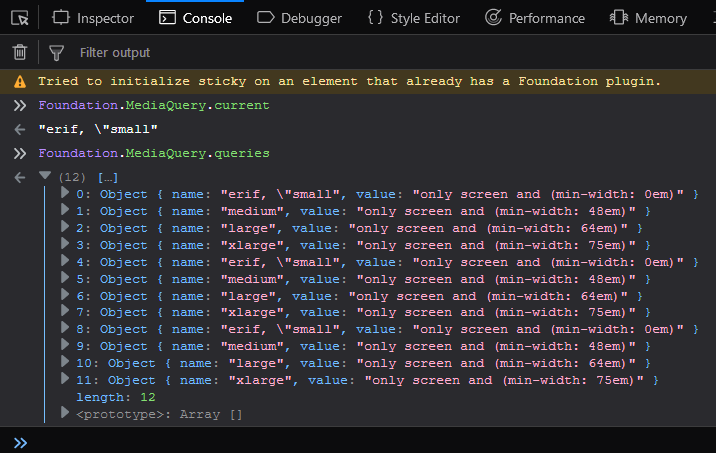
The method $('.foundation-mq').css('font-family')returns the wrong value of the given class, instead "small=0em&medium=48em&large=64em&xlarge=75em"
returns
"serif, \"small=0em&medium=48em&large=64em&xlarge=75em\""smallincorrect. 

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question