Answer the question
In order to leave comments, you need to log in
Where does 17px go in chrome in body width?
Good day, toasters.
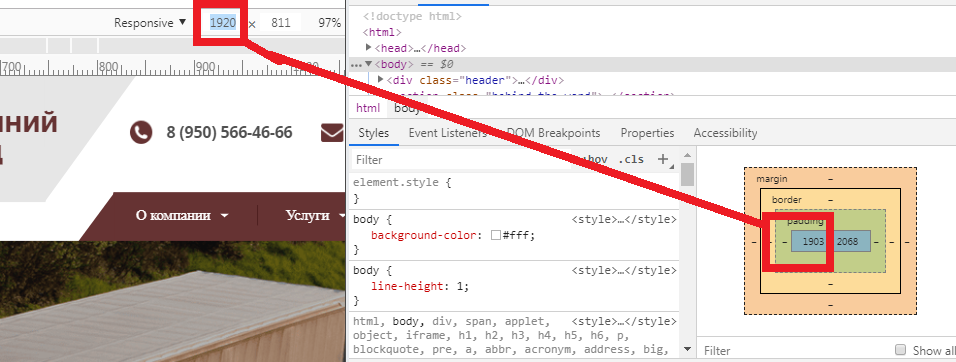
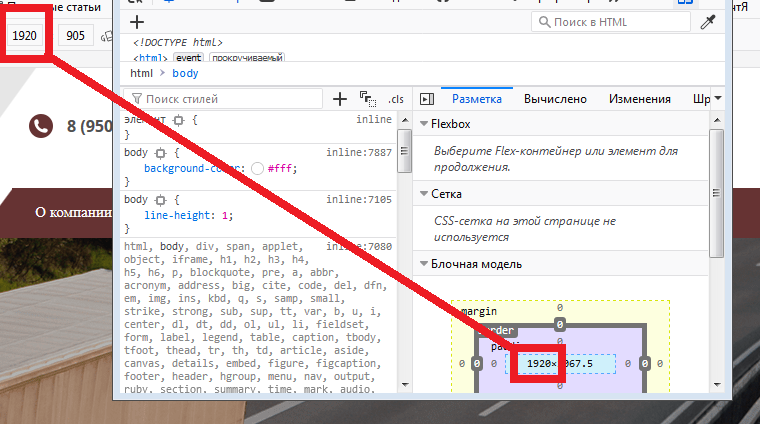
The fact is that in the adaptive design mode, setting the same window widths in FF and chrome, the width of the body tag will be different. In chrome it will be 17px smaller than the width of the window. 
But in FF everything is fine 
. Because of this, values such as margin-left / right or right / left will display the image differently and it is difficult to achieve pixel perfect.
I used to solve this problem by setting body width: 100vw; But with this approach, if the page height is greater than the window height, a horizontal scroll appears in chrome, and I still don’t understand where it comes from.
How do you solve this problem.
If you do not have it, then what means do you use to achieve cross-browser compatibility.
Thanks in advance for your replies.
ps
I use bootstrap 4 which has normalize.css.
Answer the question
In order to leave comments, you need to log in
try to use overflow: overlayfor html or body this will force the scroll to be on top of the page (do not take up space), does not work in all browsers.
100vw = 100% window size without taking into account the scroll size, so it turns out that the scroll does not fit into the window size, so horizontal scrolling appears.
You can also find out the size of the scroll with calc(100vw - 100%)
Useful if subtract or sum with other values to subtract the size of the scroll when it is and takes up space on the page
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question