Answer the question
In order to leave comments, you need to log in
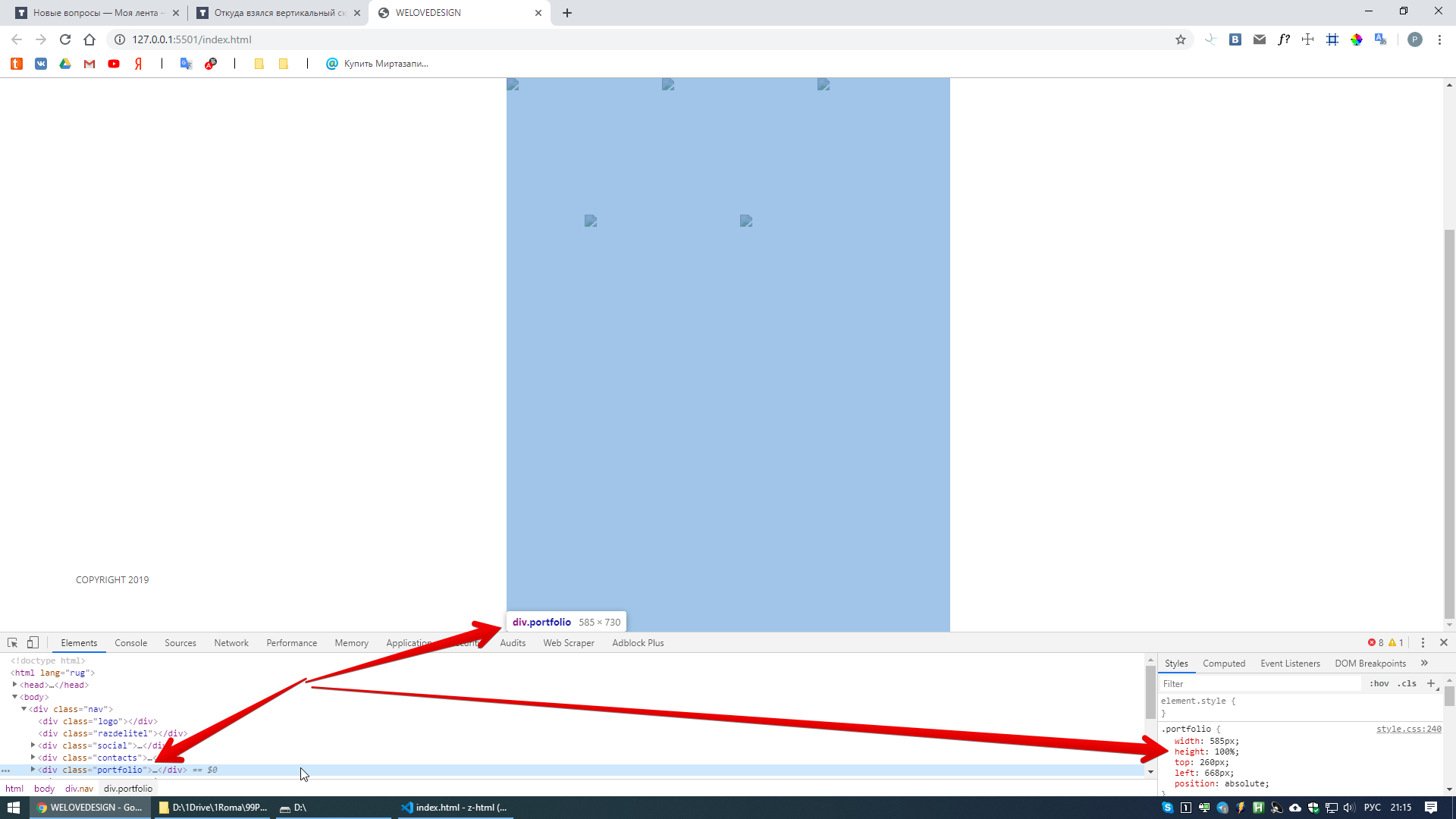
Where did the vertical scroll come from?
I hope this is my last post here about this layout. Where is this scroll from?
<!DOCTYPE html>
<html lang="rug">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="shortcut icon" type="image/x-icon" href="images/">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap" rel="stylesheet">
<title>WELOVEDESIGN</title>
</head>
<body>
<div class="nav">
<div class="logo"></div>
<div class="razdelitel"></div>
<div class="social">
<a class="be" href="#"></a>
<a class="insta" href="#"></a>
<a class="vk" href="#"></a>
</div>
<div class="contacts">
<div class="mail">
<div class="mailicon"></div>
<a>[email protected]</a>
</div>
<div class="telegram">
<div class="telegramicon"></div>
<a href="https://teleg.run/maximgolovlev">@PRIMER</a>
</div>
</div>
<div class="portfolio">
<div class="work1"><a href="#"><img src="../htmlcss/images/work1hover.png"></a></div>
<div class="work2"><a href="#"><img src="../htmlcss/images/work1hover.png"></a></div>
<div class="work3"><a href="#"><img src="../htmlcss/images/work1hover.png"></a></div>
<div class="work4"><a href="#"><img src="../htmlcss/images/work1hover.png"></a></div>
<div class="work5"><a href="#"><img src="../htmlcss/images/work1hover.png"></a></div>
</div>
<div class="footer"></div>
<div class="copyright"><a>COPYRIGHT 2019</a></div>
</div>
</body>
</html>body {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
background-image: url(../images/background.png);
background-repeat: no-repeat;
}
.nav {
width: 1720px;
display: flex;
margin: 80px auto 0 auto;
flex-flow: row nowrap;
}
.logo {
width: 287px;
height: 28px;
background-image: url(../images/logo.png);
background-repeat: no-repeat;
}
.razdelitel {
margin-left:35px;
width: 1px;
height: 28px;
background-color: #5b5b5b;
}
.be {
display: inline-block;
margin-top: 6px;
margin-left: 35px;
width: 21px;
height: 16px;
background-image: url(../images/be.png);
background-repeat: no-repeat;
}
.be:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 35px;
width: 21px;
height: 16px;
background-image: url(../images/behover.png);
background-repeat: no-repeat;
}
.insta {
display: inline-block;
margin-top: 6px;
margin-left: 15px;
width: 16px;
height: 16px;
background-image: url(../images/insta.png);
background-repeat: no-repeat;
}
.insta:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 15px;
width: 16px;
height: 16px;
background-image: url(../images/instahover.png);
background-repeat: no-repeat;
}
.vk {
display: inline-block;
margin-top: 6px;
margin-left: 15px;
width: 21px;
height: 16px;
background-image: url(../images/vk.png);
background-repeat: no-repeat;
}
.vk:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 15px;
width: 21px;
height: 16px;
background-image: url(../images/vkhover.png);
background-repeat: no-repeat;
}
.contacts {
display: flex;
position: relative;
padding-left: 21px;
line-height: 16px;
}
.mailicon {
display: inline-block;
width: 21px;
height: 16px;
margin-left: 965px;
background-image: url(../images/mail.png);
background-repeat: no-repeat;
position: absolute;
top: 0px;
left: 0px;
}
.mailicon:hover {
display: inline-block;
width: 21px;
height: 16px;
margin-left:px;
background-image: url(../images/mailhover.png);
background-repeat: no-repeat;
}
.telegramicon {
display: inline-block;
width: 21px;
height: 16px;
margin-left: 1150px;
background-image: url(../images/telegram.png);
background-repeat: no-repeat;
position: absolute;
top: 0px;
left: 0px;
}
.telegramicon:hover {
display: inline-block;
width: 21px;
height: 16px;
margin-left:;
background-image: url(../images/telegramhover.png);
background-repeat: no-repeat;
}
.mail {
display: inline-block;
margin-top: 6px;
margin-left: 985px;
width: 20px;
height: 16px;
}
.mail:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 985px;
width: 20px;
height: 16px;
}
.telegram {
display: inline-block;
margin-top: 6px;
margin-left: 150px;
width: 20px;
height: 16px;
}
.telegram:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 150px;
width: 20px;
}
.mail a {
display: inline-block;
margin-left: 1000px;
font-weight: 700;
text-decoration: none;
color: #5b5b5b;
position: absolute;
top: 0px;
left: 0px;
}
.mail a:hover {
display: inline-block;
color: #ff322e;
transition: 0.5s;
}
.mail:hover .mailicon {
background-image: url(../images/mailhover.png);
background-repeat: no-repeat;
transition: 0.5s;
}
.telegram a {
display: inline-block;
margin-left: 1180px;
font-weight: 700;
text-decoration: none;
color: #5b5b5b;
position: absolute;
top: 0px;
left: 0px;
}
.telegram a:hover {
display: inline-block;
color: #ff322e;
transition: 0.5s;
}
.telegram:hover .telegramicon {
background-image: url(../images/telegramhover.png);
background-repeat: no-repeat;
transition: 0.5s;
}
.portfolio {
width: 585px;
height: 100%;
top: 260px;
left: 668px;
position: absolute;
}
.work1 {
position: absolute;
left: 0px;
filter:brightness(70%);
}
.work2 {
position: absolute;
left: 205px;
filter:brightness(70%);
}
.work3 {
position: absolute;
left: 410px;
filter:brightness(70%);
}
.work4 {
position: absolute;
top: 180px;
left: 103px;
filter:brightness(70%);
}
.work5 {
position: absolute;
top: 180px;
left: 308px;
filter:brightness(70%);
}
.work1:hover {
position: absolute;
left: 0px;
transition: 0.5s;
filter: unset;
}
.work2:hover {
position: absolute;
left: 205px;
transition: 0.5s;
filter: unset;
}
.work3:hover {
position: absolute;
left: 410px;
transition: 0.5s;
filter: unset;
}
.work4:hover {
position: absolute;
top: 180px;
left: 103px;
transition: 0.5s;
filter: unset;
}
.work5:hover {
position: absolute;
top: 180px;
left: 308px;
transition: 0.5s;
filter: unset;
}
.copyright {
position: absolute;
top: 915px;
left: 100px;
}
.copyright a {
font-size: 12px;
color:#5b5b5b;
}Answer the question
In order to leave comments, you need to log in
Where did the vertical scroll come from?
portfolioyou have set the height of 100% of <body>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question