Answer the question
In order to leave comments, you need to log in
Where can such frame subsidence occur in the css animation of the clip-path property?
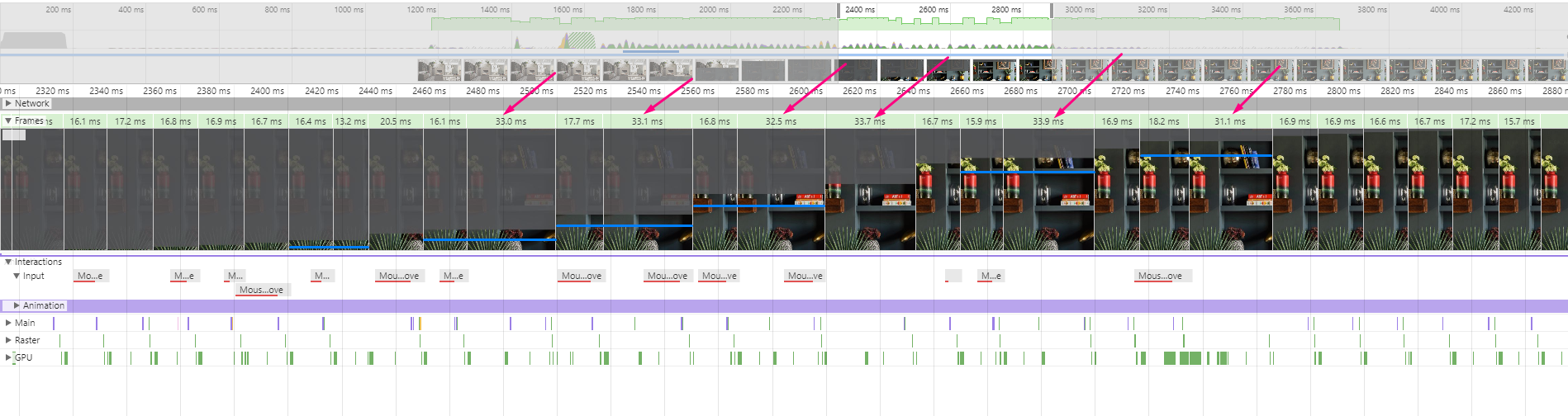
The first time I encountered such nonsense in css. There is a light animation of the clip-path property. Constantly there are incomprehensible drawdowns of the frame rate in a clean place (judging by the chrome debugger). At the same time, often in the same places where these drawdowns occur, it is also clear that neighboring frames have the same animation progress (the gray flap is shifted by the same distance) - highlighted in blue on the screen. Does anyone have any ideas as to what could be causing this? In theory, if you rewrite the animation in js, then everything will work fine, but it's still interesting what's wrong with css. Is this property (clip-path) still raw or am I doing something wrong?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question