Answer the question
In order to leave comments, you need to log in
Where and why an extra pixel in Photoshop?
I decided for once to try Photoshop for web design (before that I used a chandelier).
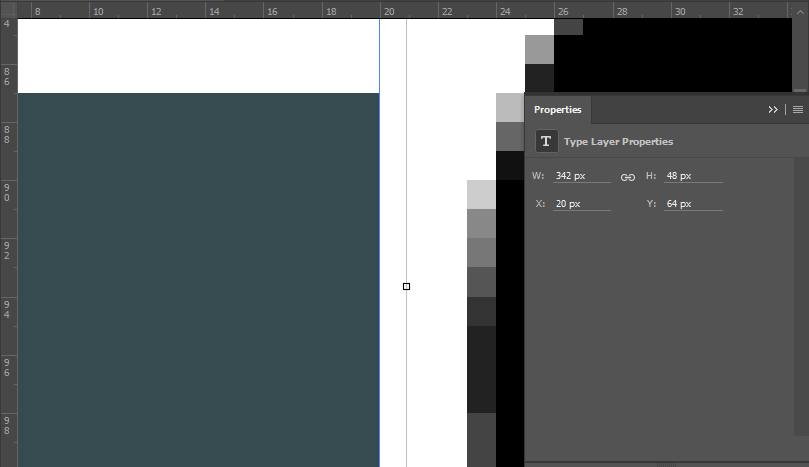
I immediately stumbled upon some kind of muddy jamb, which now does not give me rest. On the left in the screenshot is a 20x20 square nailed to the left edge of the artboard. A guide runs along the right side of the square, at the x=20 coordinate (easy to check on the ruler at the top). Next to the text layer, with the same coordinate. So why is there a pixel-thick gap between the text and the guide?! I tried to create text both in the form of Point type (click on an empty area with a text tool), and in the form of Area type (pulling a text box with a clamped text tool) - the situation does not change. 
The funny thing is that if this text is moved to the left, close to the guide, its coordinate will be x = 19, and I need 20, and so that this void does not exist
Answer the question
In order to leave comments, you need to log in
In Photoshop, working with text is flawed a little less than completely. You don't need to use it for web design at all.
Perfectionist 85 level.
You work in a raster, respectively, the distance can appear when smoothing a vector font into a raster (the bounding box is considered along with halftones at the edges, even if you don’t see it, it can be there) and also if you change the text width without adjusting the letter spacing, but by stretching the bounding box. Try to stretch - you will see how the letters jump. Well, annoying - with a large zoom, the object is positioned pixel by pixel (because a pixel does not have a fractional value - this is the smallest unit), and the bounding box serves only to show the area when "zoomed" so it does not have to be positioned pixel by pixel. That's kind of how it is in my opinion.
«Откуда и зачем» можно предположить лишь типичное для Adobe «ну, вот так вот у нас оно работает».
Не раз видел подобные мелочи, но сначала просто не обращал на них внимание, а затем нашёл простое решение: с недавних пор я для всех блоков или объектов делаю bounding box. Всегда можно посмотреть какие границы должны быть у объектов даже если есть какие-то глюки.
Может это не совсем то, но вдруг поможет.
Видимо, координата текста считается не от контура непосредственно глифа, а от кегельной площадки. В браузере всё то же самое: откройте инструменты разработчика и посмотрите на границы блоков - от буквы до границы блока часто есть зазор 1px, а в крупных кеглях и больше. Я согласен, что это не всегда удобно, но по-своему это вполне логично.
Поиграйтесь с масштабом, наверняка граница текста будет скакать на +/- 1 px
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question