Answer the question
In order to leave comments, you need to log in
When using NavLink, the path is put on top of another?
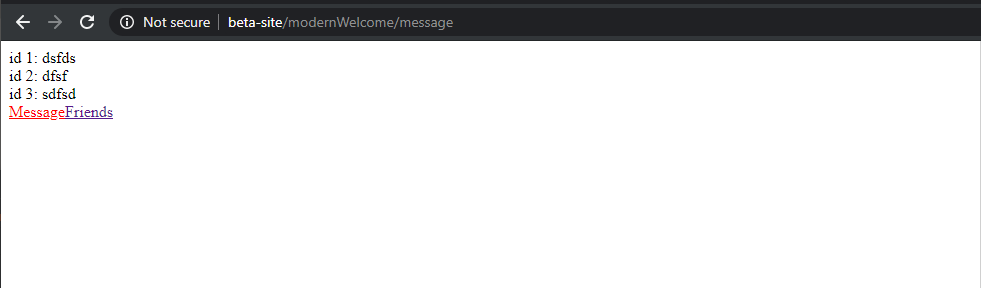
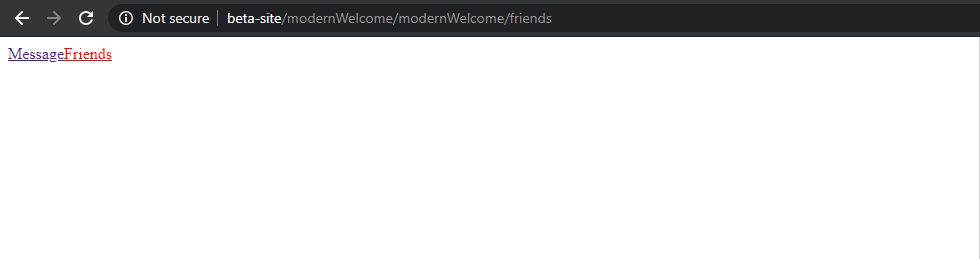
Clicking e.g. on message changes the path correctly ( beta-site/modernWelcome/messages ), but if you click on friends instead of becoming beta-site/modernWelcome/friends it changes to beta-site/modernWelcome/modernWelcome/ friends if done then it changes correctly but I need with modernWelcome .
The page is on the path beta-site/modernWelcome . after<NavLink to='/message'>Message</NavLink>


const App = (props) => {
return (
<Router>
<div>
<Route exact path='/modernWelcome/friends' render={() => <Friends friends={props.state.friends}/>}/>
<Route exact path='/modernWelcome/messages' render={() => <Messages messages={props.state.messages}/>}/>
<NavLink to='modernWelcome/messages'>Message</NavLink>
<NavLink to='modernWelcome/friends'>Friends</NavLink>
</div>
</Router>
)
};Answer the question
In order to leave comments, you need to log in
Why use Route and Navlink on the same level?
const App = () => {
return (
<div>
<Route exact path='/modernWelcome' component={MainPage} />
<Route exact path='/modernWelcome/messages' component={Messages} />
<Route exact path='/modernWelcome/friends' component={Friends} />
</div>
);
};const MainPage = (props) => {
return (
<div>
<h1>MainPage</h1>
<NavLink to='modernWelcome/messages'>Message</NavLink>
<NavLink to='modernWelcome/friends'>Friends</NavLink>
</div>
);
};Navlink is used if I'm not mistaken in the menu so that it can be highlighted, although this can be achieved with other methods. And at the same level as routes, routes should be used. To bypass matches, you can add the exact attribute
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question