Answer the question
In order to leave comments, you need to log in
When to use mounted and when to use created?
Decided to take a closer look at Vue.
Can someone explain in what cases it is necessary to use created, mounted and the rest?
Let's say I have data from the server.
In which method should I place a function to download information from the server?
And, if possible, it would be nice to know this for all methods, at least with approximate examples. But the documentation only says:
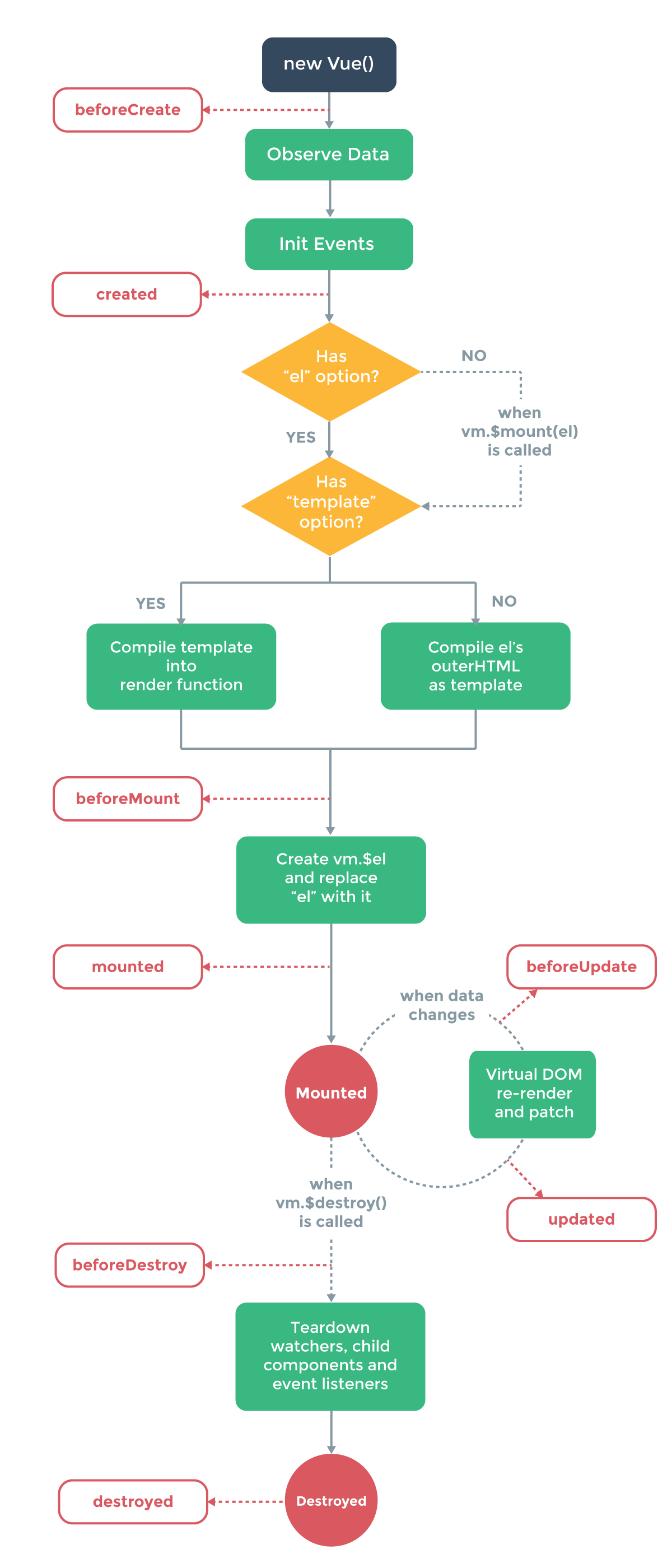
Below is a diagram of the life cycle of an instance. You don't need to fully understand it now, but it will come in handy in the future.

Answer the question
In order to leave comments, you need to log in
The data loading function is usually placed in mounted(), because you need to display some kind of preloader, and after loading the data - show them too.
The created() event is called when the component is created, but not yet placed in the DOM (in other words, you only <div id="app"></div>have , and there is nowhere to show information on the page.
More details are written in the documentation in the API section:
https://ru.vuejs. org/v2/api/#created
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question