Answer the question
In order to leave comments, you need to log in
When the page is reloaded, the fps of the animation changes, what could be the reason?
There are two pages, for example index and about. The about page has the following animation: https://codesandbox.io/s/kwz622xvx7
The essence of the problem is this: on the local version , if you return from the about page to index and then back to about, the fps of the animation is reduced each time.
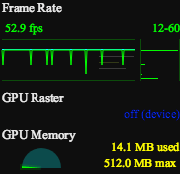
When I went to the about page - 
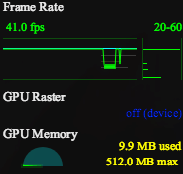
Then I switched to index - 
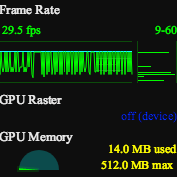
Then I returned to about - 
I can not understand why this is happening. Vue project
Answer the question
In order to leave comments, you need to log in
I suppose you are initializing the same animations many times. It is necessary to stop them before moving to another page. After all, your window is not updated.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question