Answer the question
In order to leave comments, you need to log in
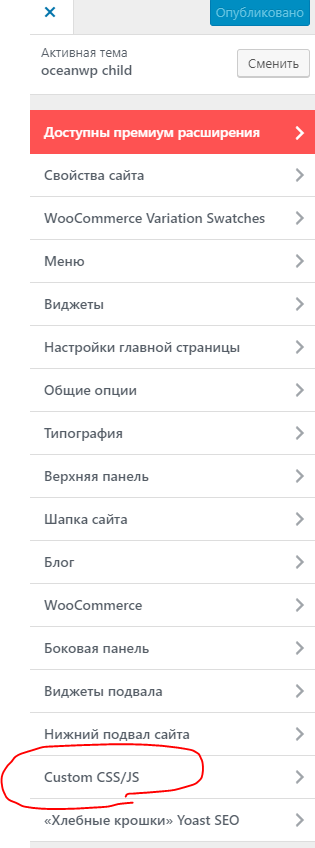
When I edit css with Custom CSS/JS where do I add styles?
 For some reason, changes made to the css of a theme or a child theme were not displayed on the product (product) page, the problem was solved by editing css through the top panel - "Customize" / Custom CSS / JS
For some reason, changes made to the css of a theme or a child theme were not displayed on the product (product) page, the problem was solved by editing css through the top panel - "Customize" / Custom CSS / JS
In general, css was applied and earned, but I don’t understand where they are physically saved .
Answer the question
In order to leave comments, you need to log in
Most likely in the database. And that's bad. Then they are taken from there and inserted into the header inline.
And if you have a lot of such styles - it's very bad. This garbage should not be stored in the database. The options table bloats and the site starts working a little slower.
Inline styles take precedence over normal css files.
In order for styles to work out in a child theme - you must understand - they must be lower in the code (load later), because if they "weigh" (specificity) the same - then they should go later than the parent css. If they go earlier, then they need to make an "overweight" - for example, by adding :root or body before the class. More or less like this: :root .need-class {margin:2px;}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question